Los componentes de Drupal son herramientas esenciales para la creación de contenido y la construcción de páginas. Estos componentes están diseñados para contextos específicos, lo que garantiza que los autores sigan las directrices de diseño y editoriales establecidas por la Universidad. De esta manera, se asegura que todo el contenido publicado mantenga una apariencia y calidad coherentes.
Se utiliza para crear tipo de contenido Noticias y Página Básica.



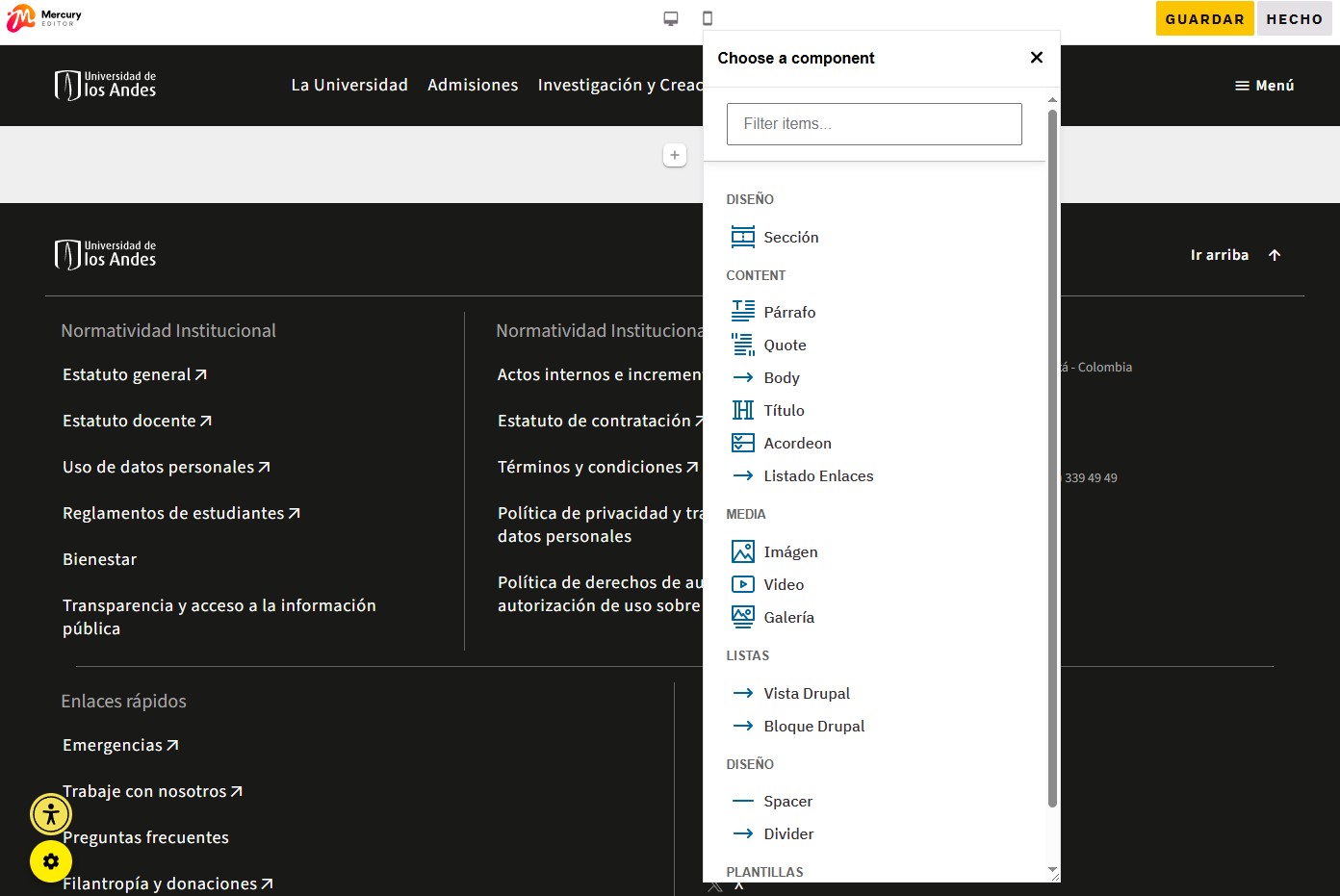
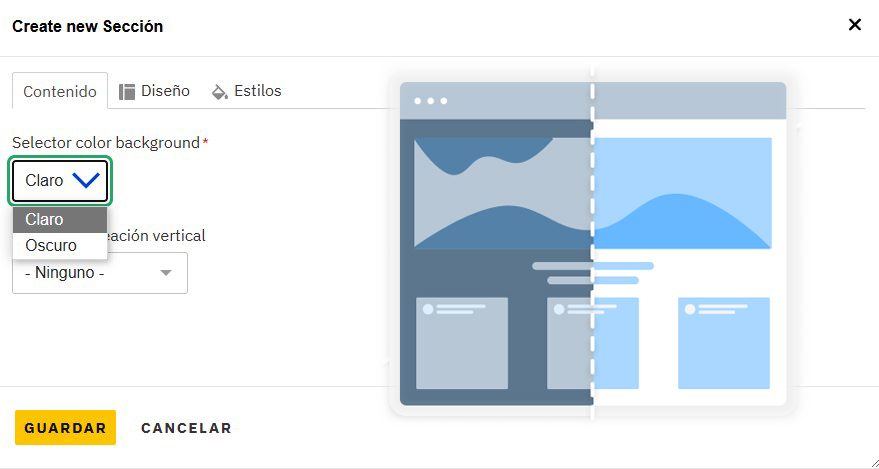
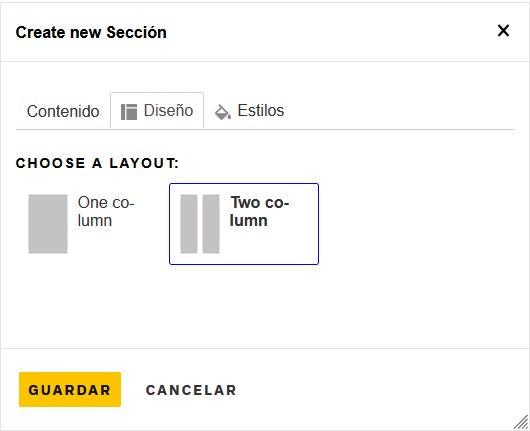
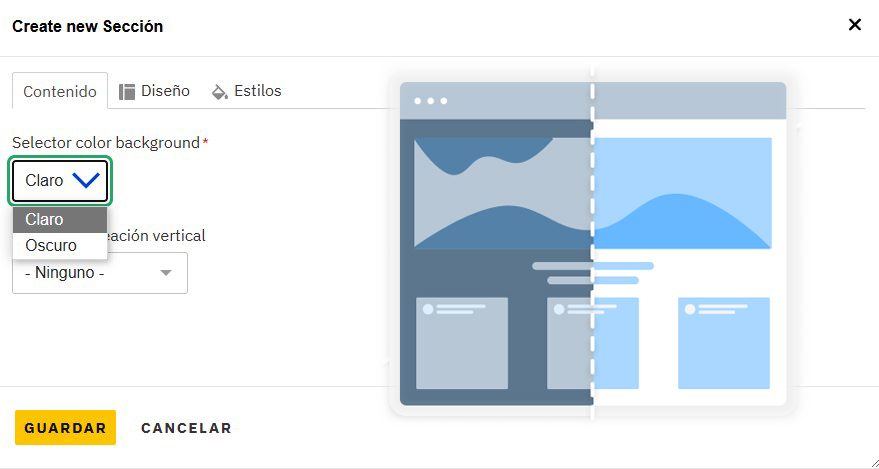
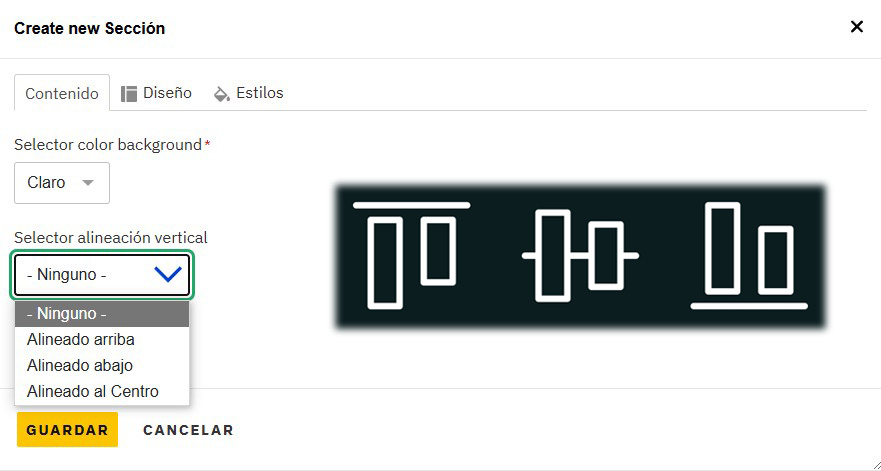
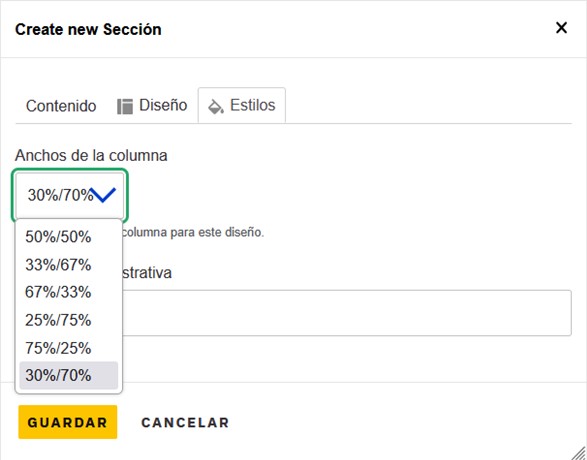
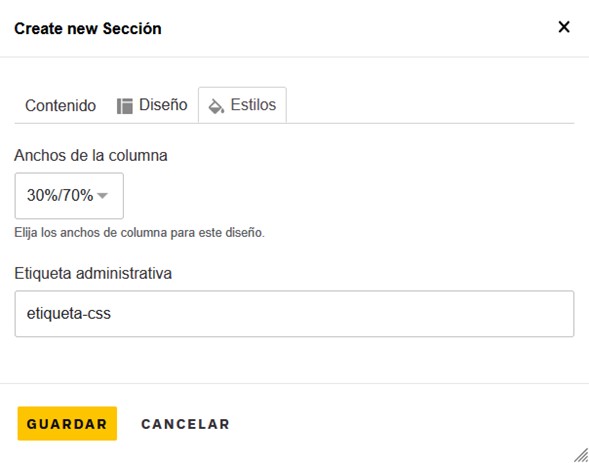
La sección actúa como un bloque contenedor principal donde puedes almacenar diversos elementos como contenidos, medios, listas, diseños y plantillas. Este bloque te permite organizar y estructurar tu página de manera eficiente, asegurando que todo esté en su lugar y sea fácil de encontrar con el ancho del body.


Nota: La alineación vertical de elementos es exclusiva para diseños con más de una columna.






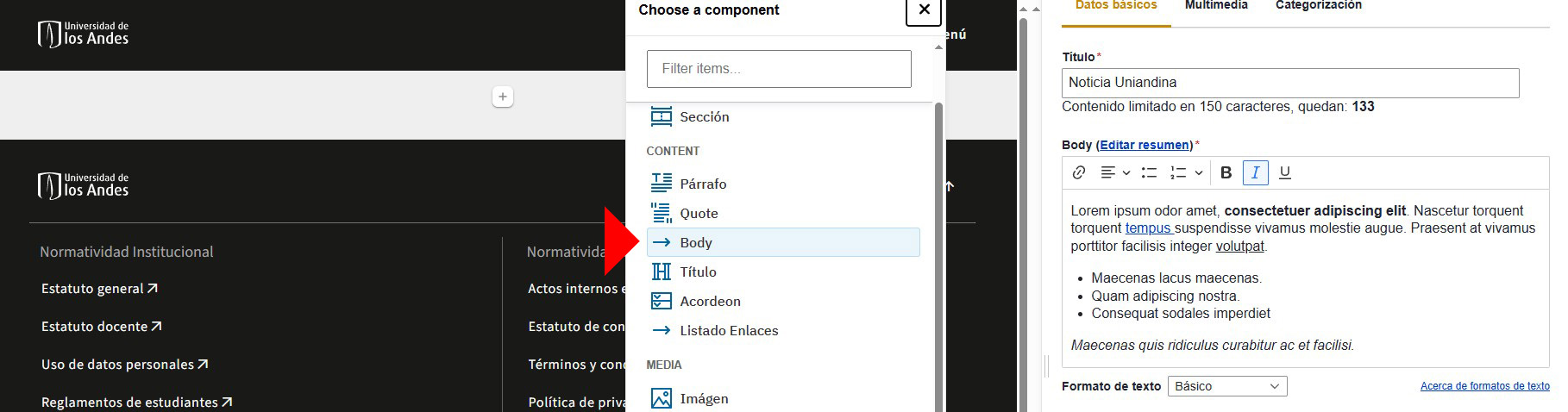
Antes de colocar un componente, se debe colocar como base la sección para conservar los espacios estándares del body.
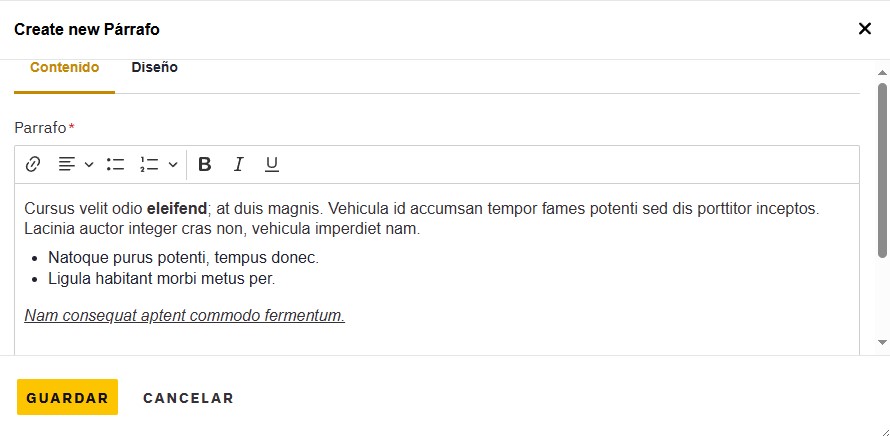
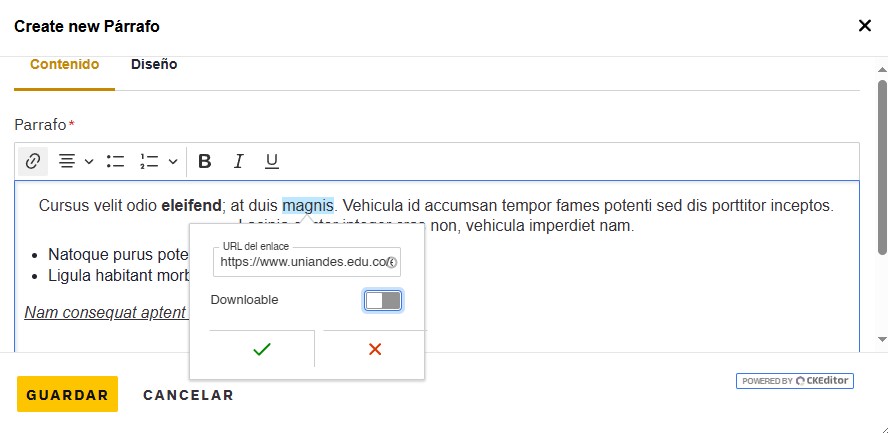
Crear y gestionar contenido es muy sencillo y flexible gracias al editor de texto abierto. Este editor te permite estructurar tu contenido de manera eficiente, siguiendo las configuraciones establecidas por la Universidad.


La opción downloable, aplica para documentos que descargue de forma automática (Debe estar en la multimedia de Drupal).

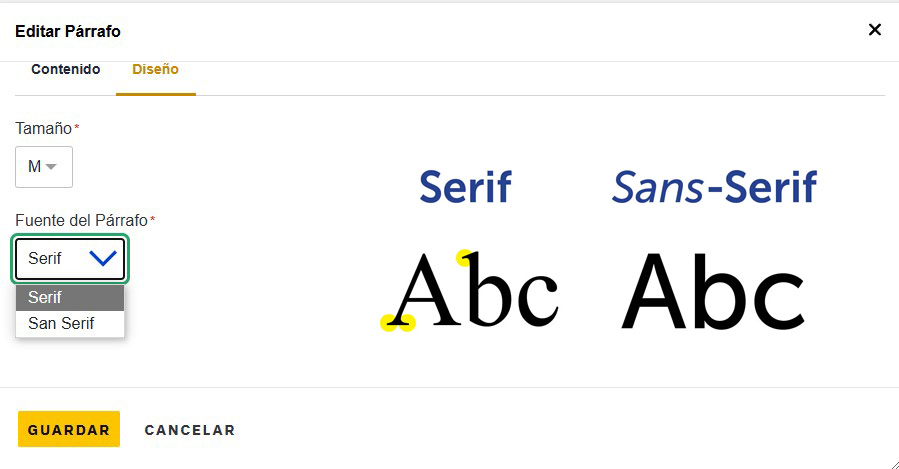
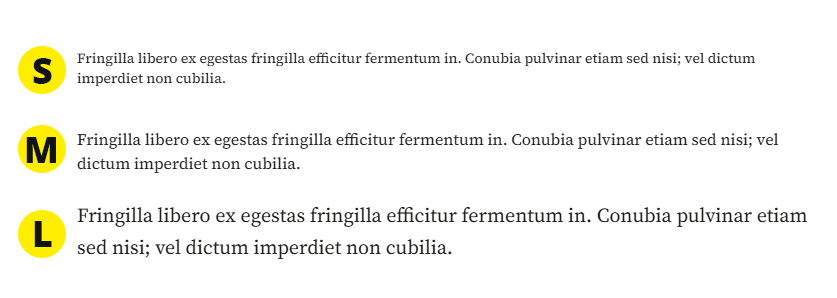
 Tamaños M = 1rem L = 1.25rem S = .875rem
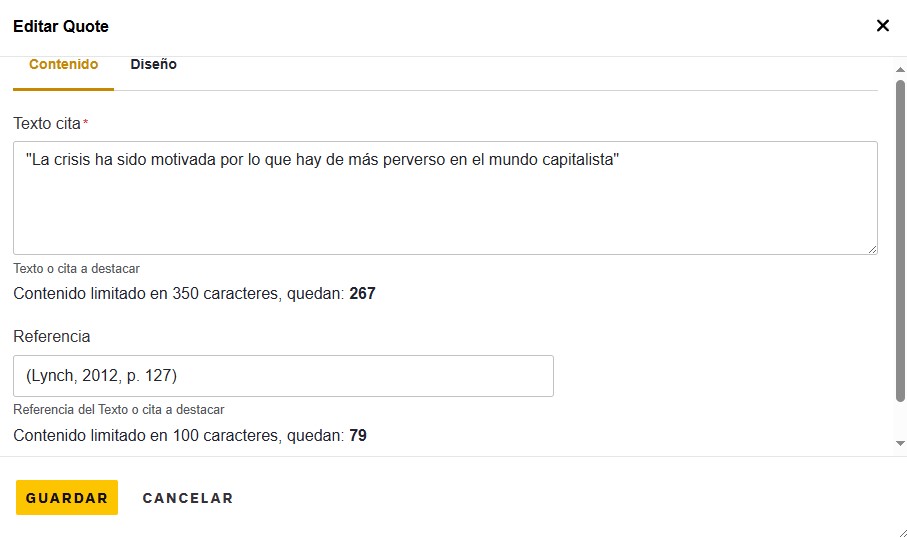
Tamaños M = 1rem L = 1.25rem S = .875remEste párrafo está diseñado específicamente para citas textuales o citas directas, lo cual es muy útil cuando necesitas estructurar contenido académico o artículos que requieren referencias precisas. Utilizar este formato te ayudará a mantener la claridad y la exactitud de tus citas, asegurando que tus fuentes estén correctamente representadas y sean fáciles de identificar para tus lectores.


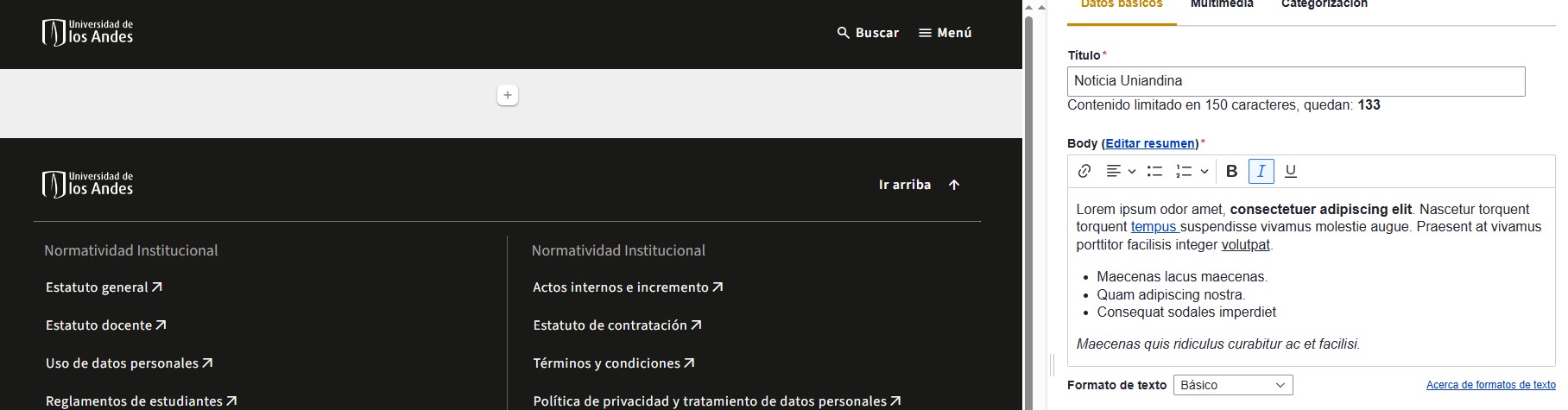
Esta opción te permite agregar el campo 'Body' con datos básicos directamente en el cuerpo de la página.


Función disponible para el tipo de contenido NOTICIAS.
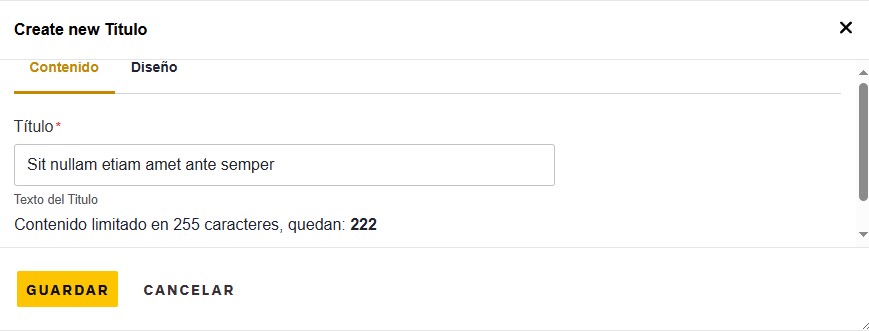
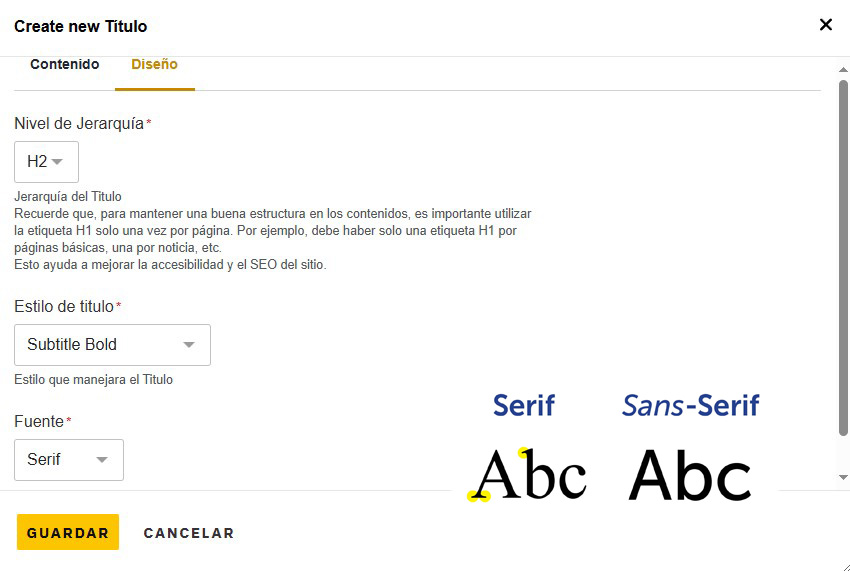
El título se utiliza como una abreviatura del contenido de una página o nodo. Esto ayuda a resumir de manera clara y concisa el tema principal, facilitando a los lectores identificar rápidamente de qué trata el contenido.


Es crucial asegurarse de que solo haya una etiqueta H1 en la página para optimizar el SEO. Ten en cuenta que en algunas opciones puede estar preestablecida.
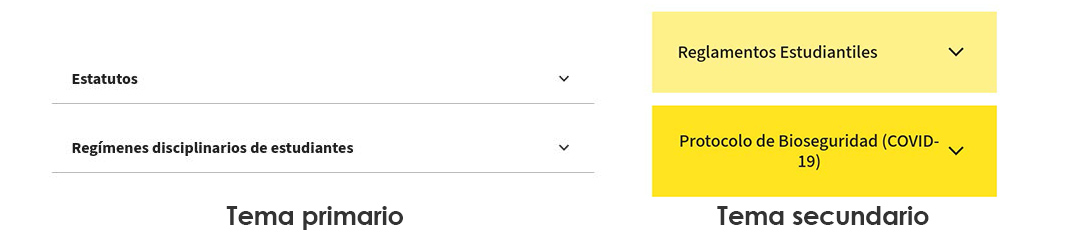
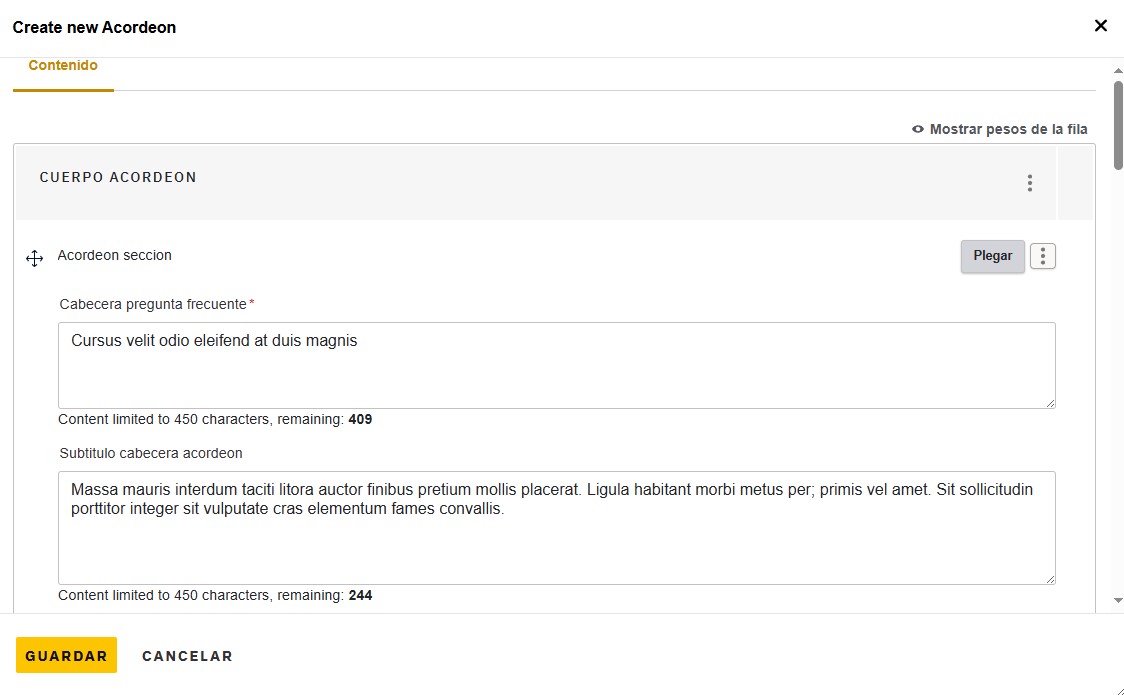
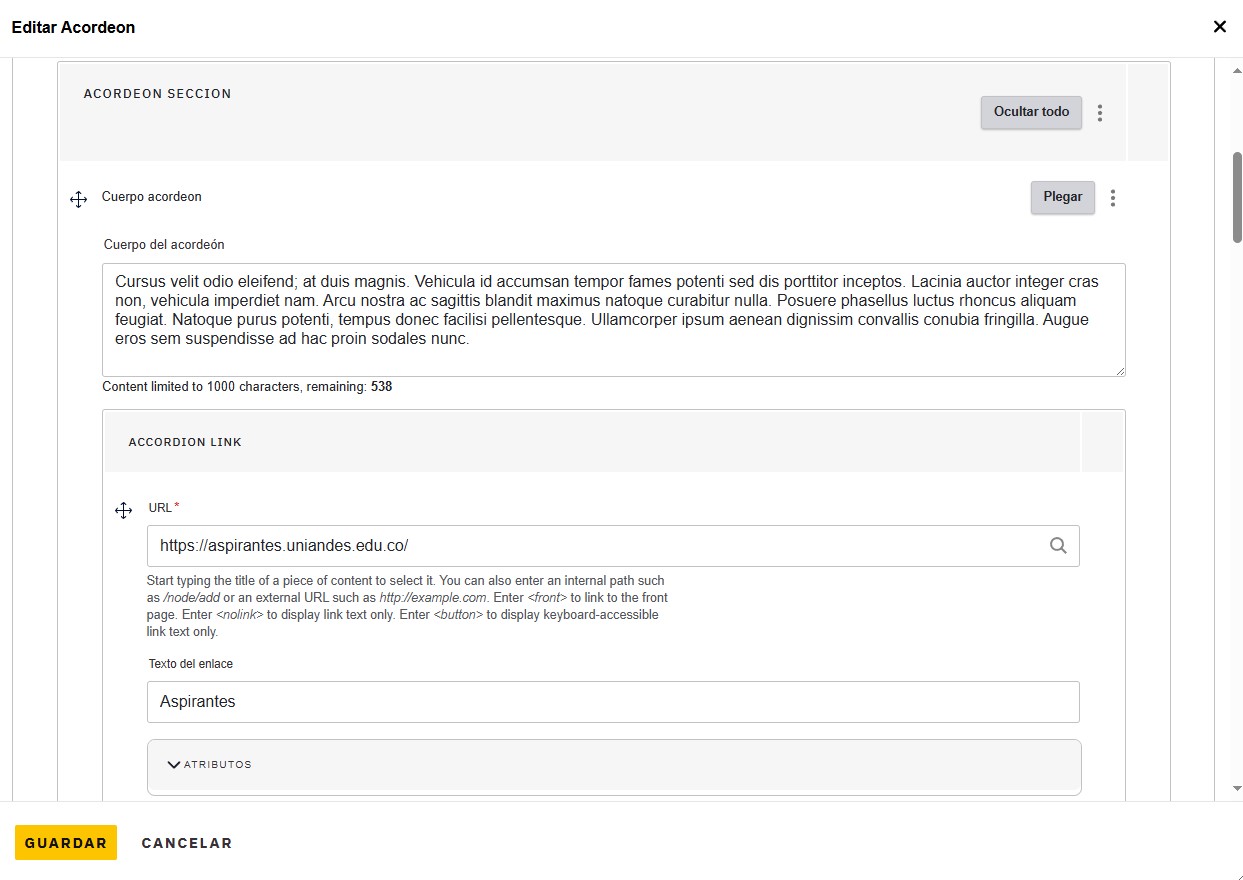
El contenido interactivo está organizado de manera plegable, lo que facilita la navegación y hace que la página sea más dinámica. Cada módulo plegable te permite agregar una descripción y un hipervínculo, proporcionando información adicional de manera clara y accesible.





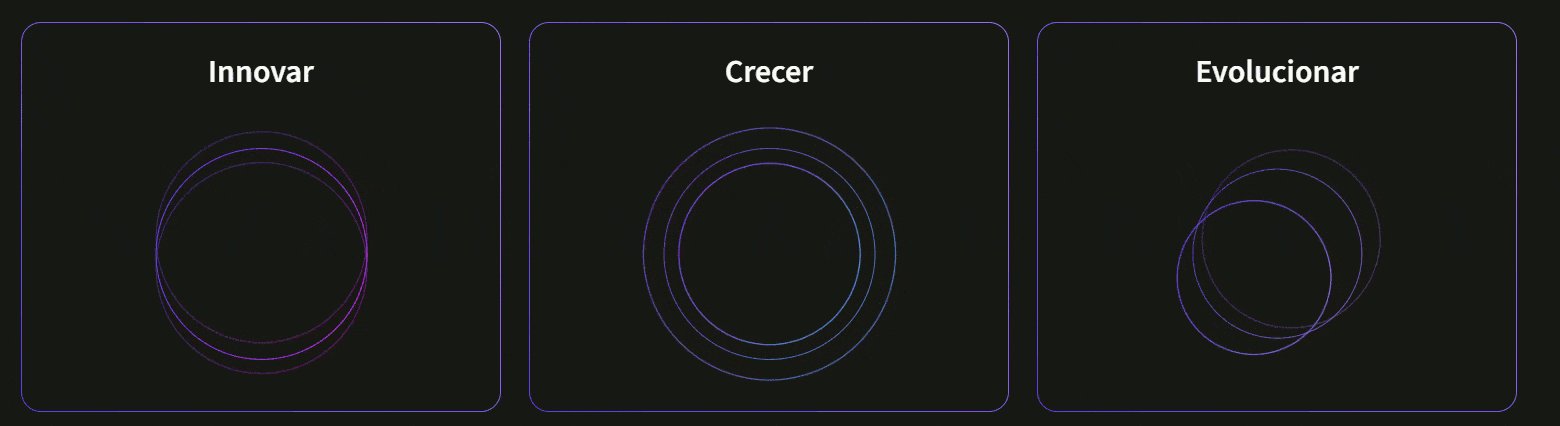
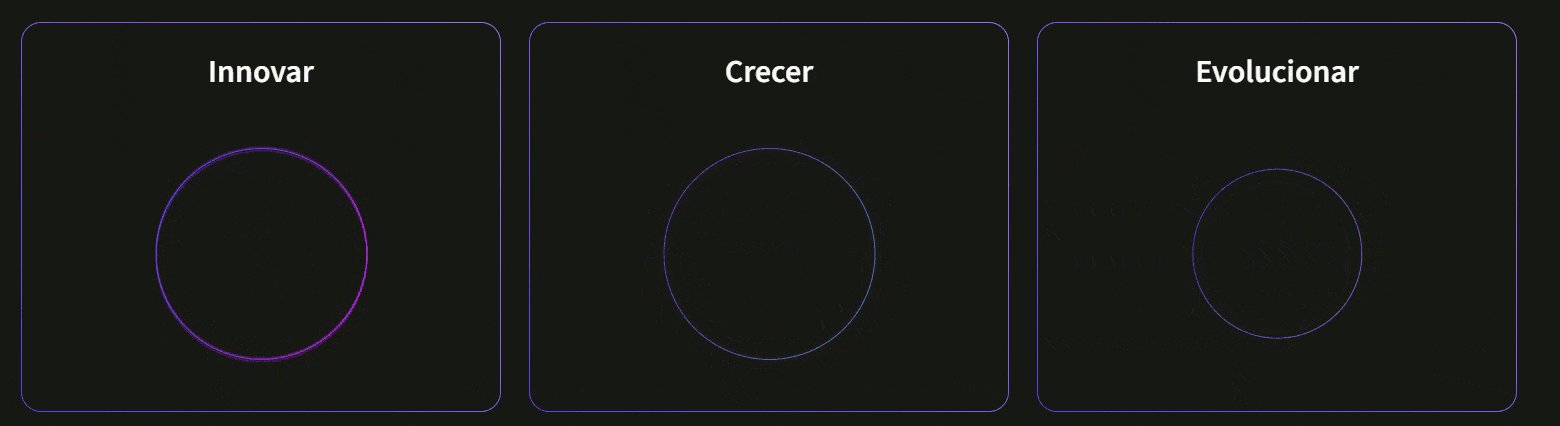
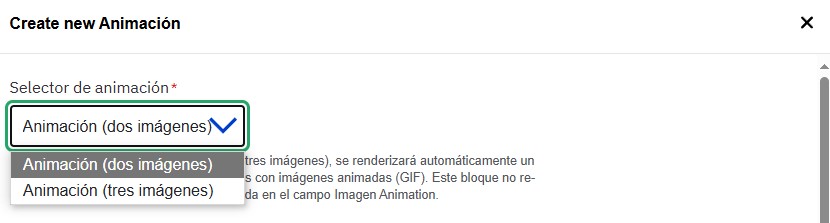
Bloque de animación que permite seleccionar animación uno (dos imágenes) o animación dos (tres imágenes). Una vez configurado se muestra de la siguiente forma:

La opción de animación (tres imágenes) no está habilitado para configurarlo, es un componente que tiene tres tarjetas específicas para la página TU+.

Este componente aplica solo para página básica.




Este componente permite agregar enunciados, texto e hipervínculos, siendo una herramienta esencial para resaltar información importante en páginas básicas y secciones de noticias. Ofrece la flexibilidad de utilizar fondos de color plano o imágenes, asegurando que el contenido destaque visualmente y sea fácilmente accesible para los usuarios.




Esta herramienta te permite gestionar listas de enlaces de manera eficiente y organizada. Con ella, puedes mantener todos tus enlaces bien estructurados y fáciles de acceder, lo que mejora la navegación y la experiencia del usuario.


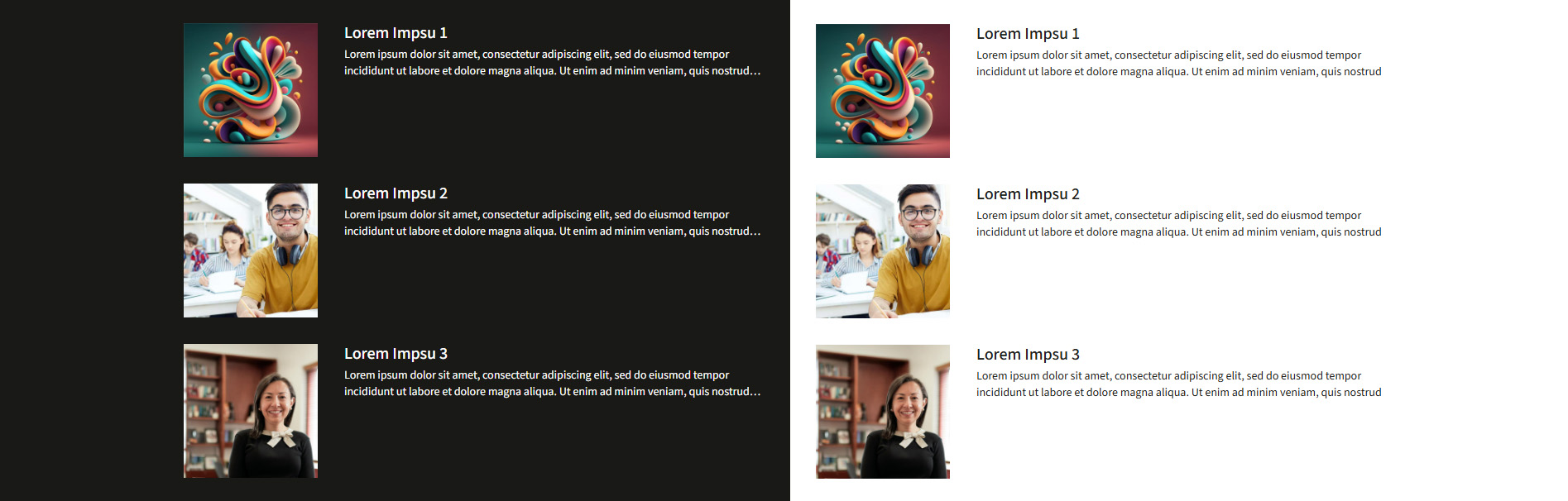
Esta lista de secciones con hipervínculo se presenta en un formato vertical. Cada sección incluye una imagen representativa, una breve descripción y un enlace que lleva a la sección correspondiente. Además, es compatible con fondos claros y oscuros.
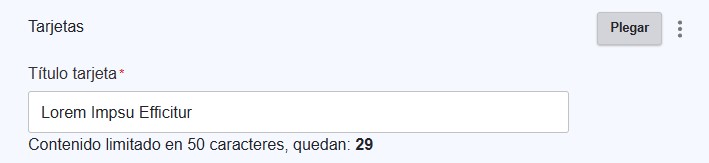
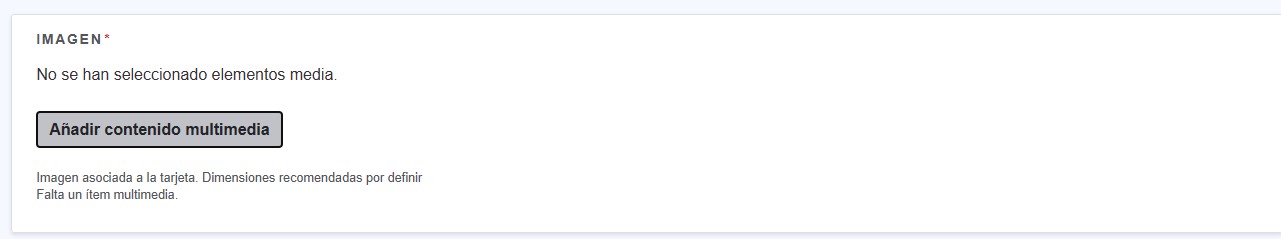
 Tarjeta Título:
Tarjeta Título:
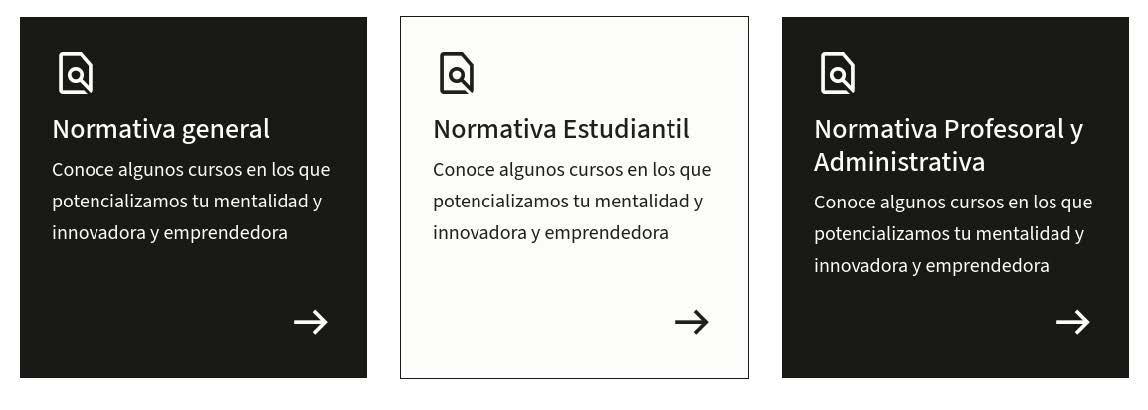
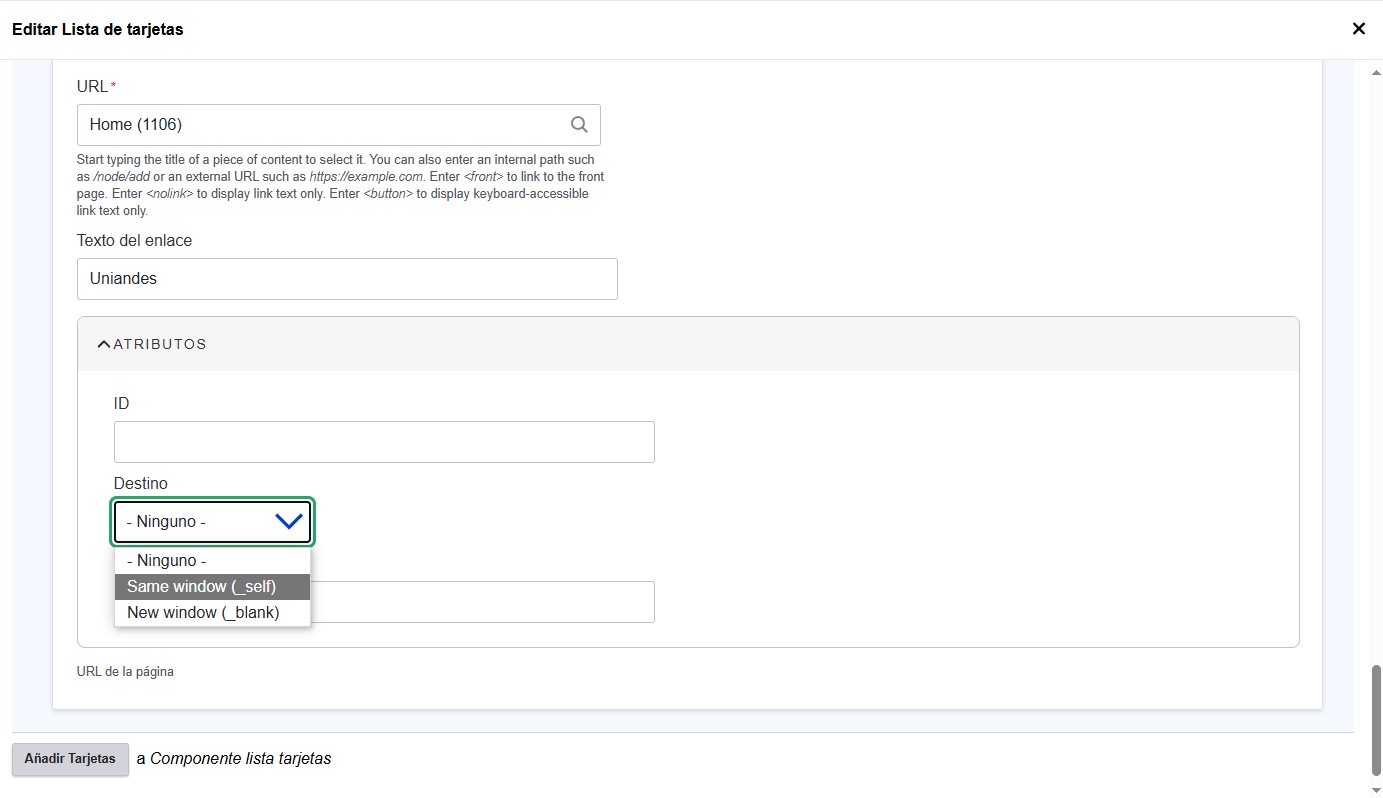
Esta lista de secciones con hipervínculo se presenta en formato de parrilla de 1, 2, 3 o 4 columnas. Cada sección puede incluir un logo, breve descripción, título y enlace (descargable, interno o externo). Permite añadir un antetítulo y disponer el contenido de forma horizontal o vertical. Compatible con fondos claros, oscuros y con imágenes personalizadas.





Las tarjetas se añaden manualmente al final de cada ítem y se pueden reordenar fácilmente usando la función de arrastrar y soltar.
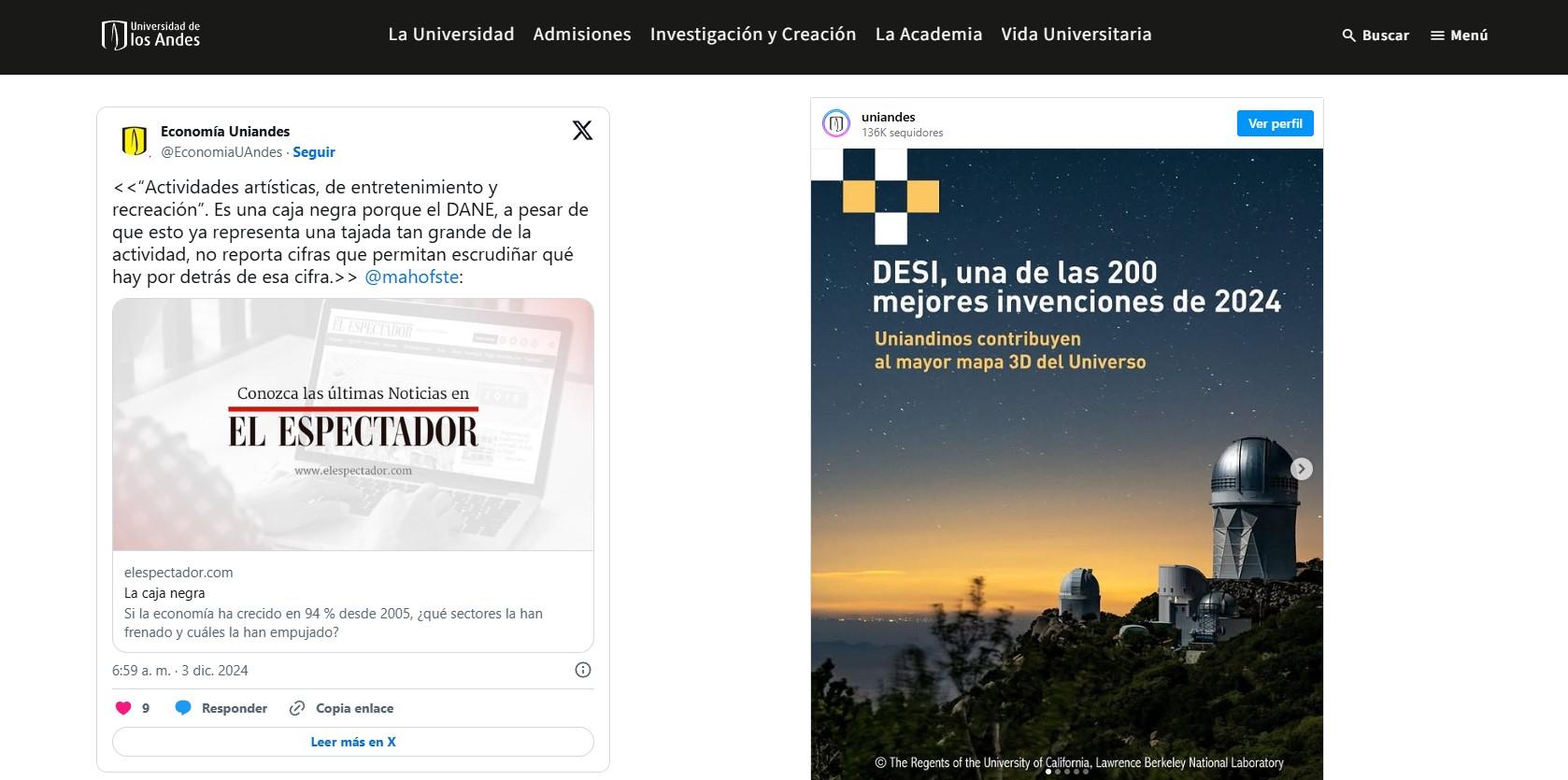
Permite incrustar contenido embebido tales como: Facebook, Twitter, Instagram, Tiktok, spriker, genially y LinkedIn. Es como tener una ventana dentro de tu página que muestra contenido de la red social.


Este contenedor NO permite subir etiquetas HTML de tipo iframe.

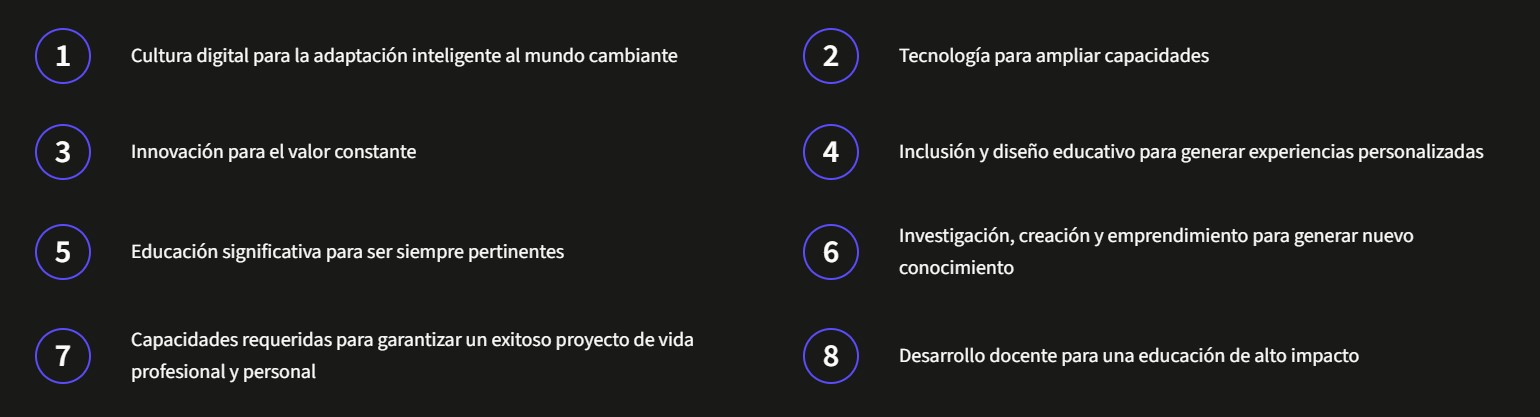
Lista de elementos de manera clara y organizada de forma enumerada. Contiene hasta 10 ítems.
Es un componente de uso exclusivo para el sitio TU+.

Este componente aplica solo para página básica.


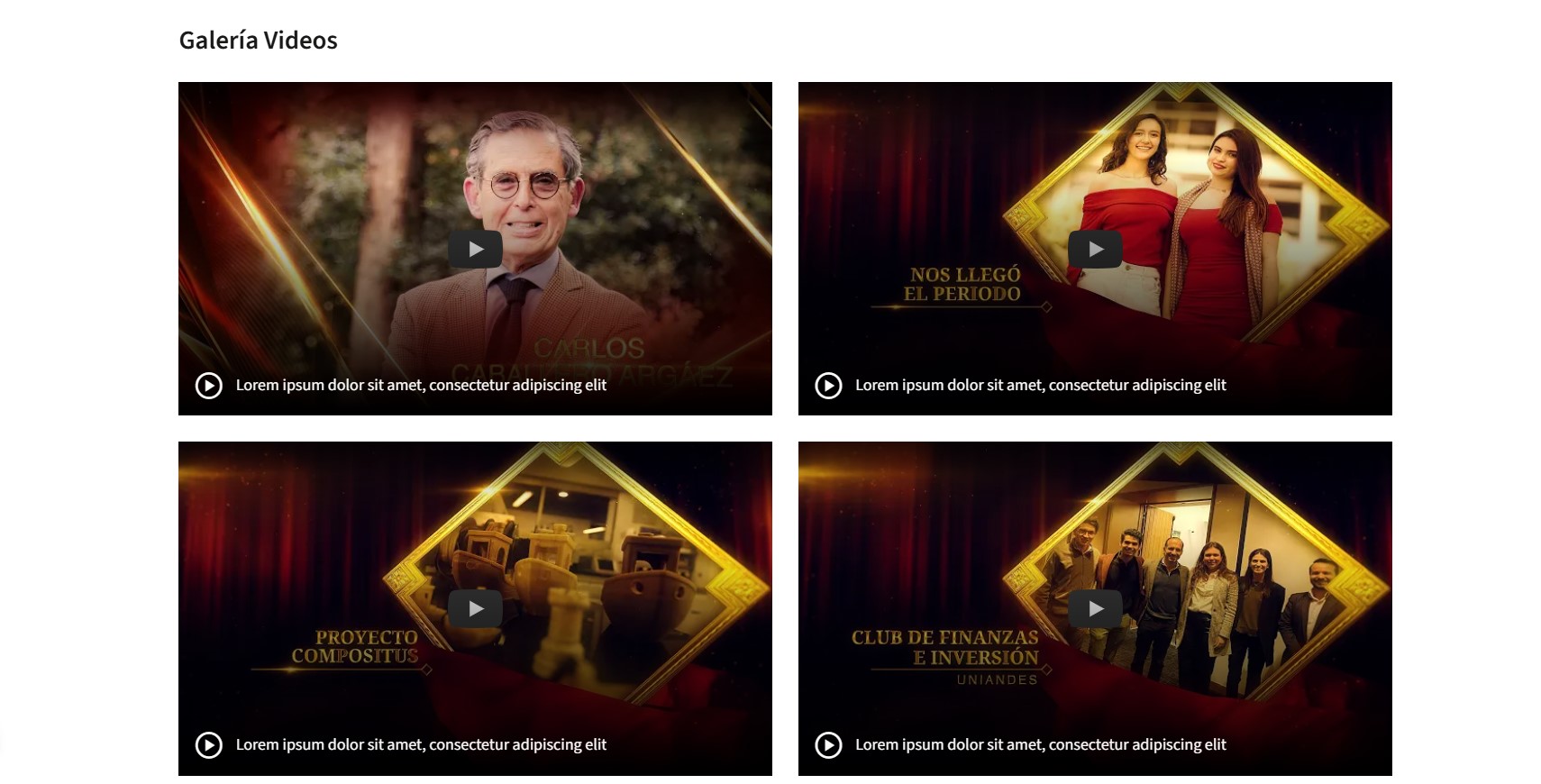
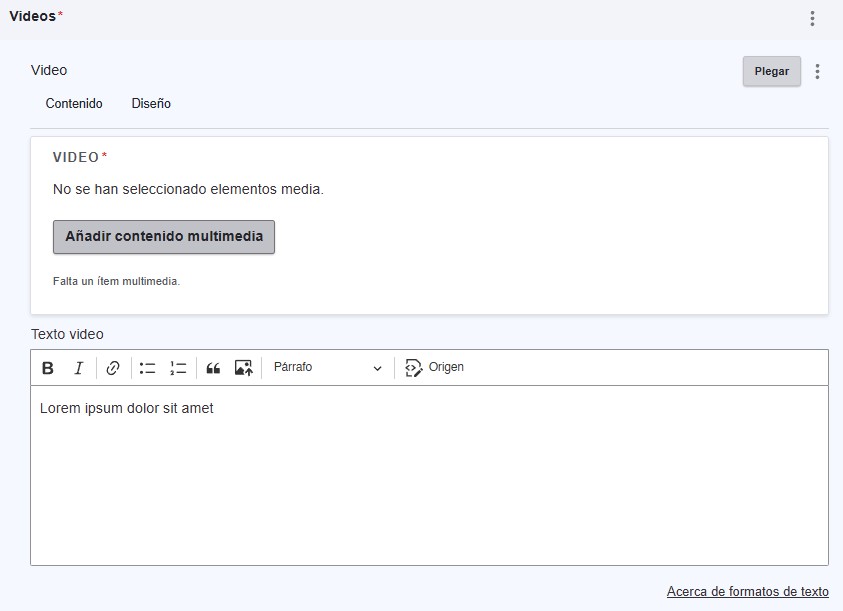
Permite cargar de forma ilimitada y ordenada material audiovisual.







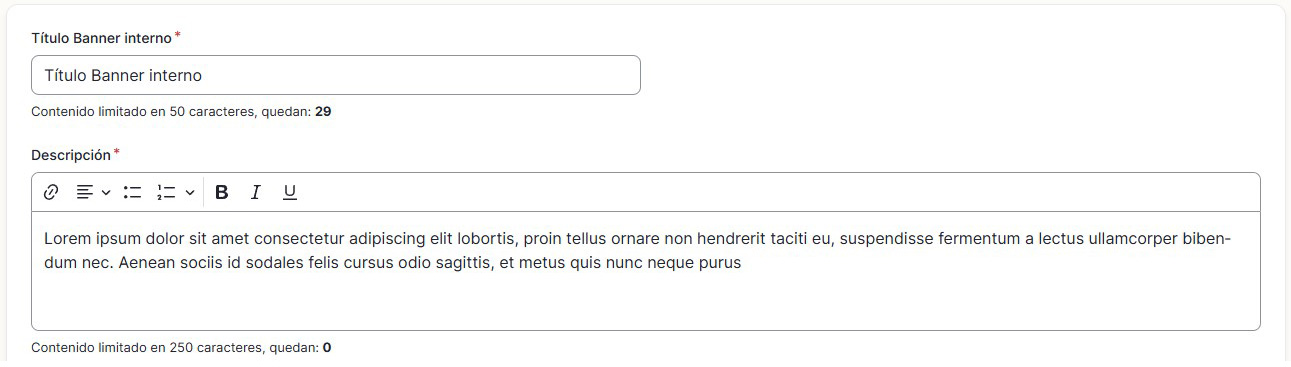
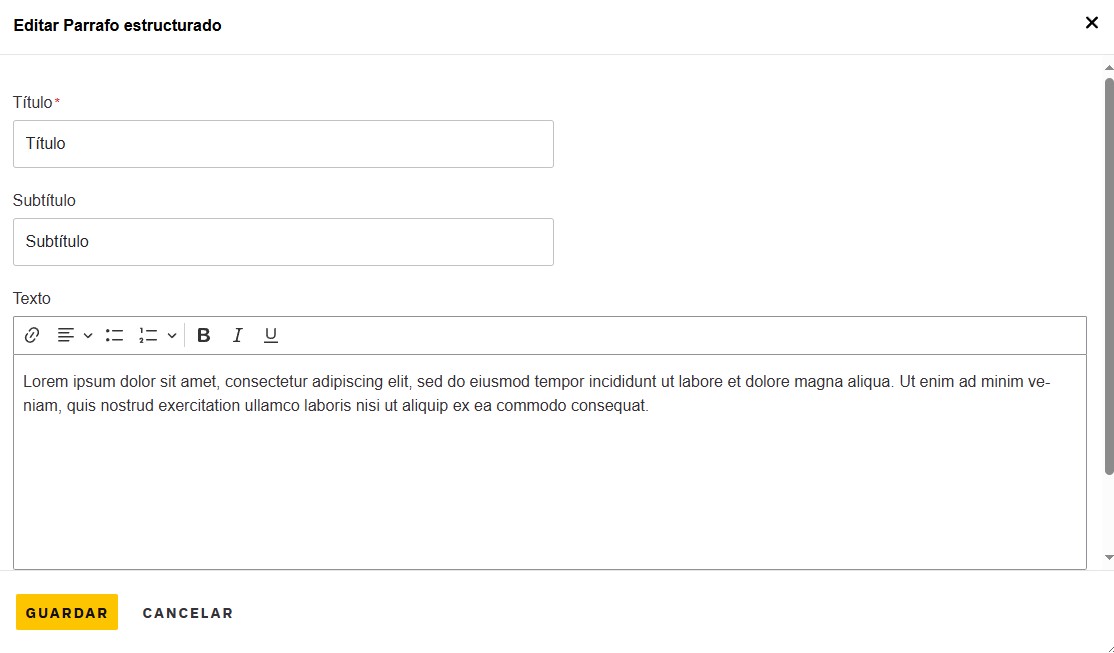
El párrafo estructurado te permitirá disponer de un área para título, subtítulo y cuerpo de texto, todo con un estilo coherente y alineado con los estándares de la Universidad.


Tener en cuenta un límite adecuado de caracteres. Todo el texto está alineado a la izquierda.
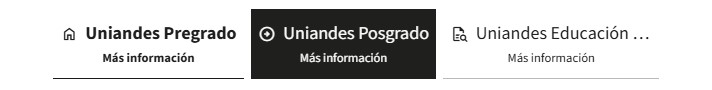
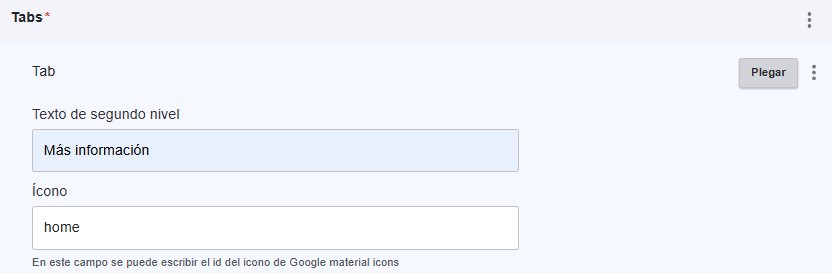
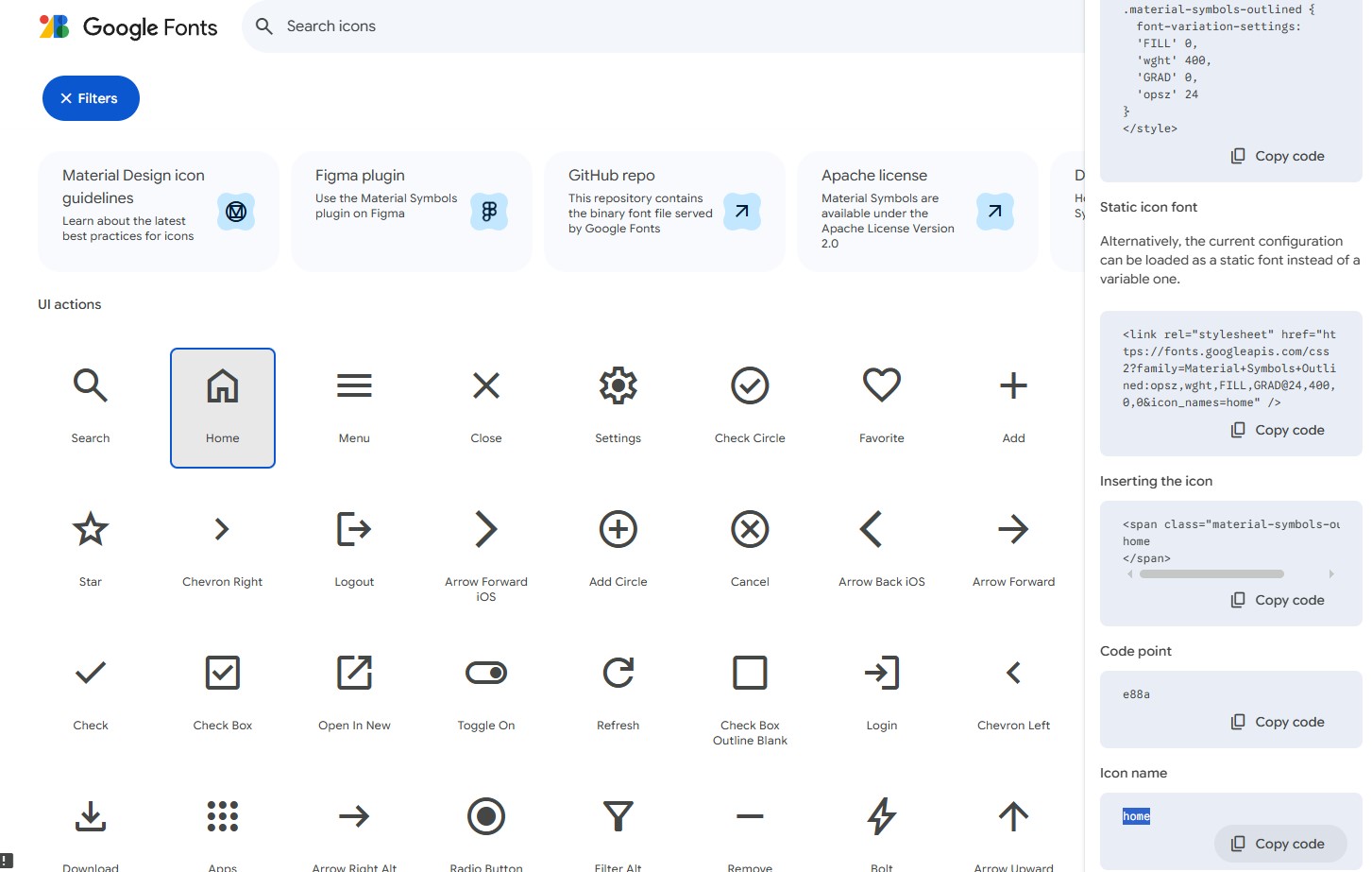
La Línea de tabs te permite crear botones alineados horizontalmente. Cada botón puede incluir un título, un subtítulo y un ícono, haciendo que la navegación sea clara y visualmente atractiva.






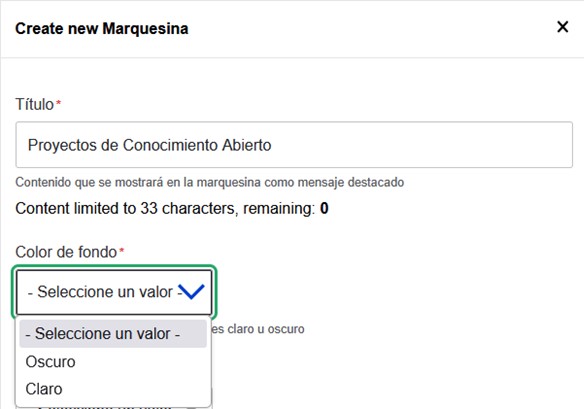
La Marquesina te permite crear contenido destacado en un formato dinámico de deslizamiento horizontal.




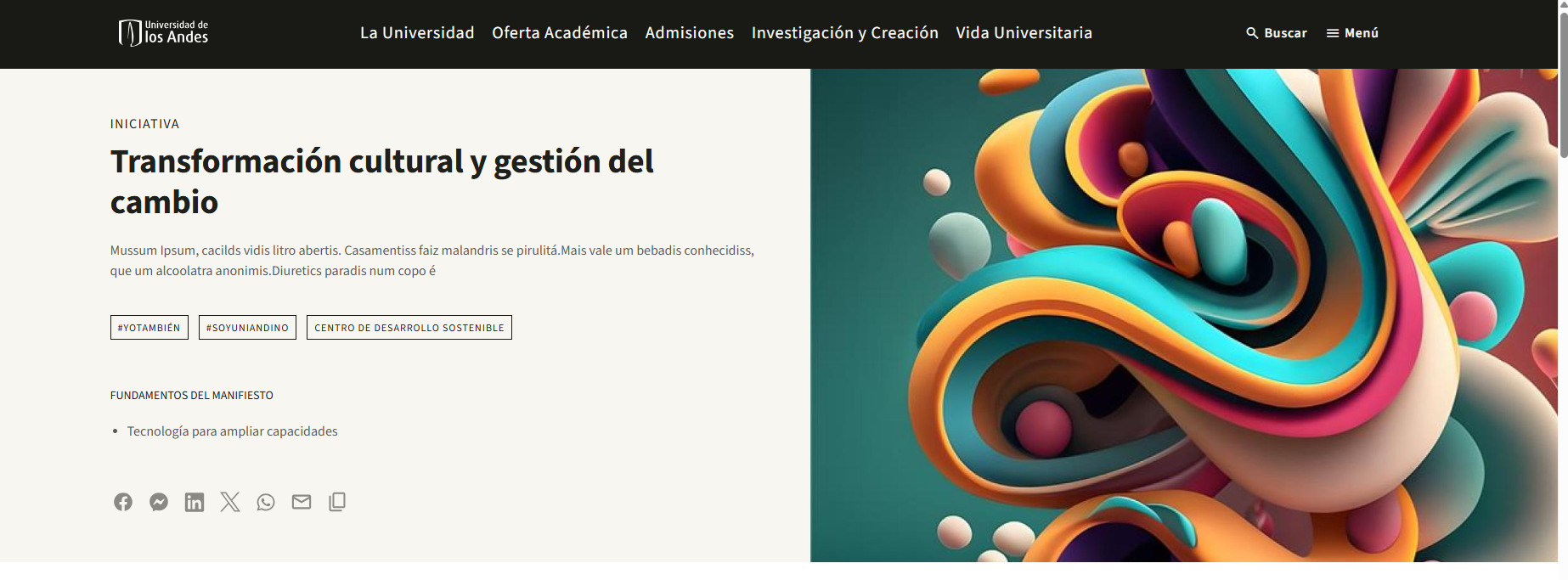
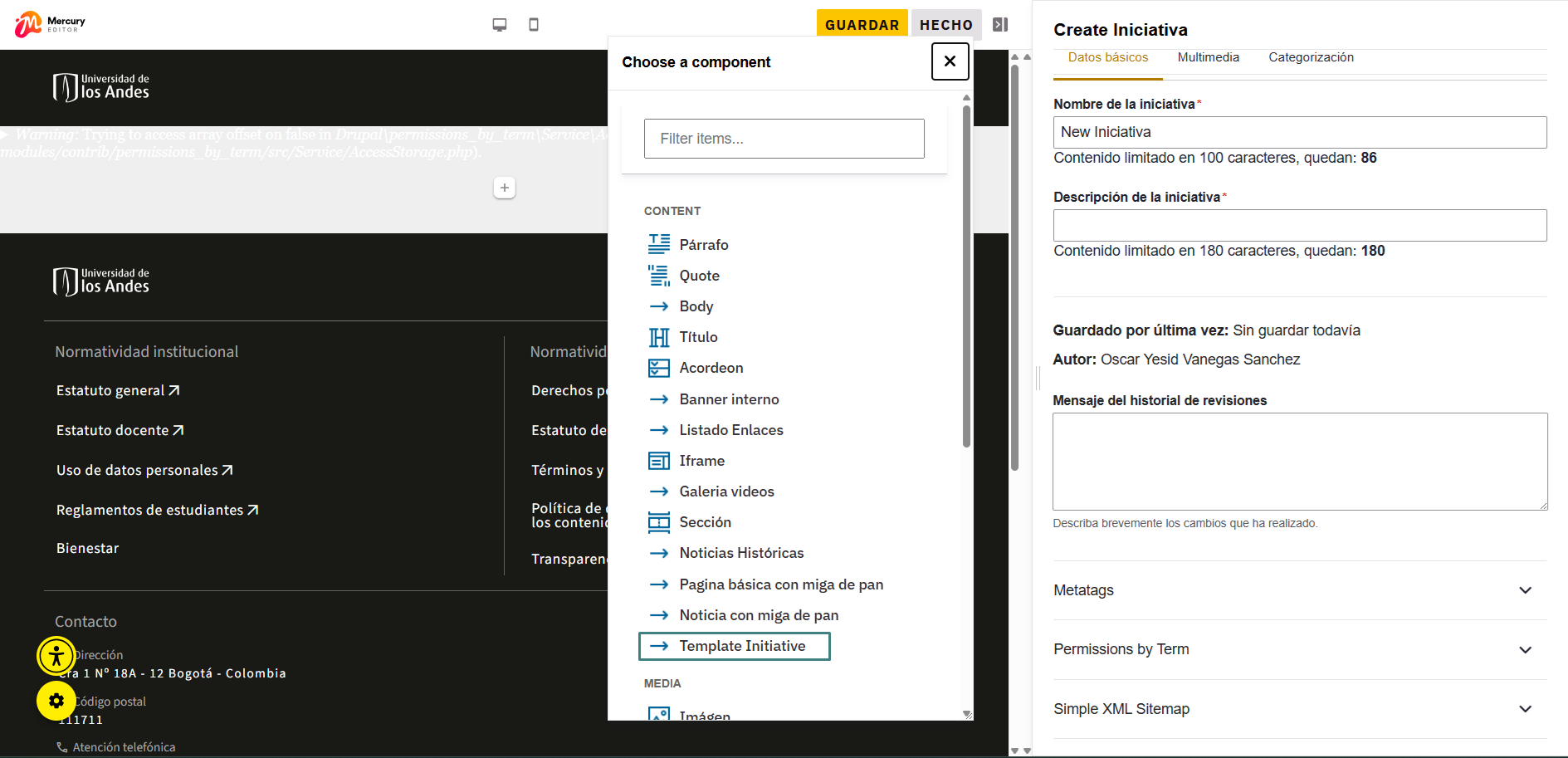
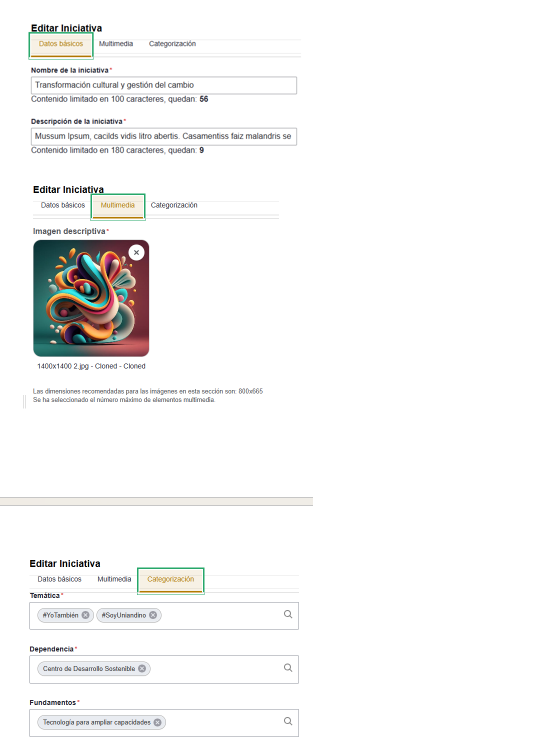
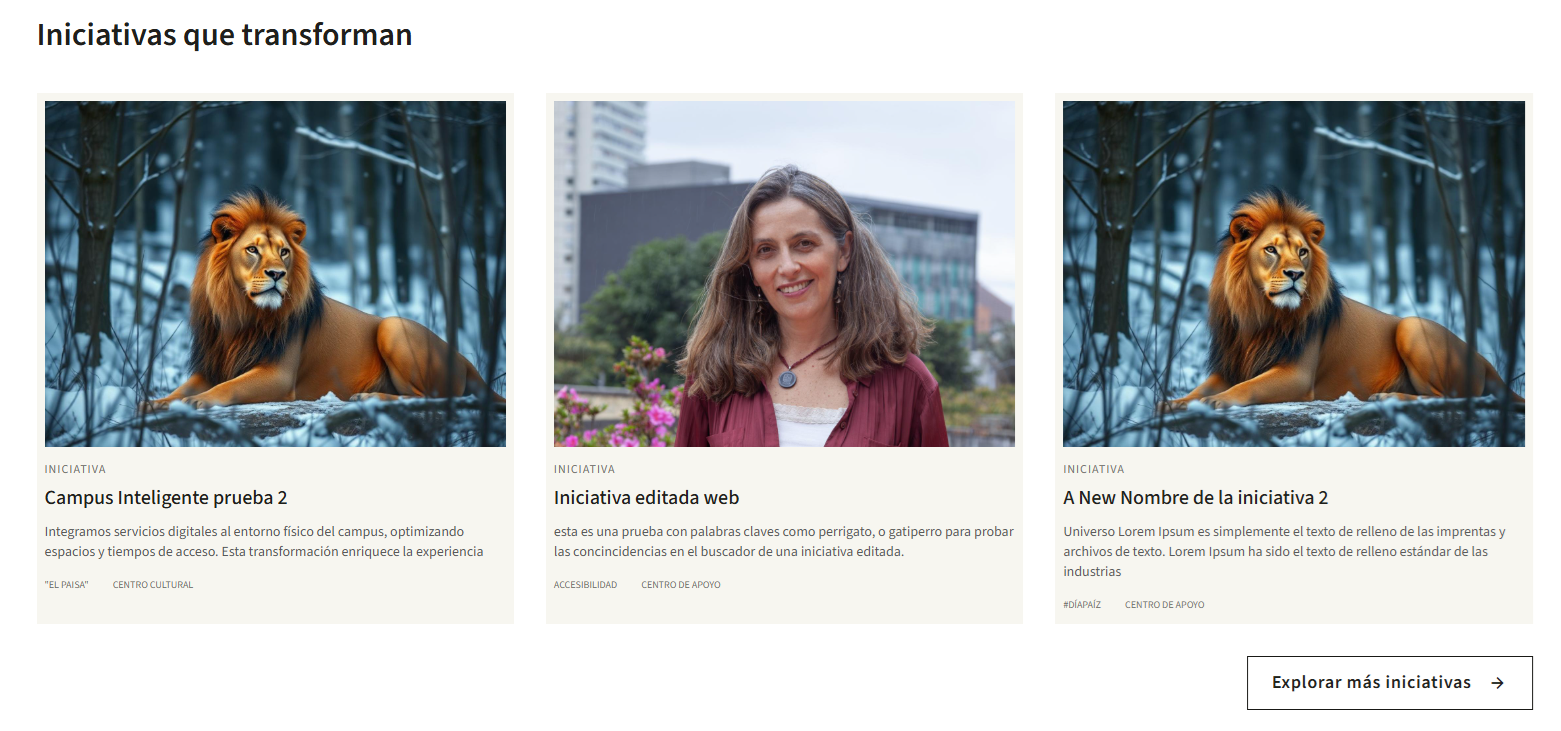
Esta opción permite configurar las iniciativas para su visualización en el sitio TU+. Ofreciendo así un acceso rápido y sencillo al contenido de todas las iniciativas del sitio TU+.




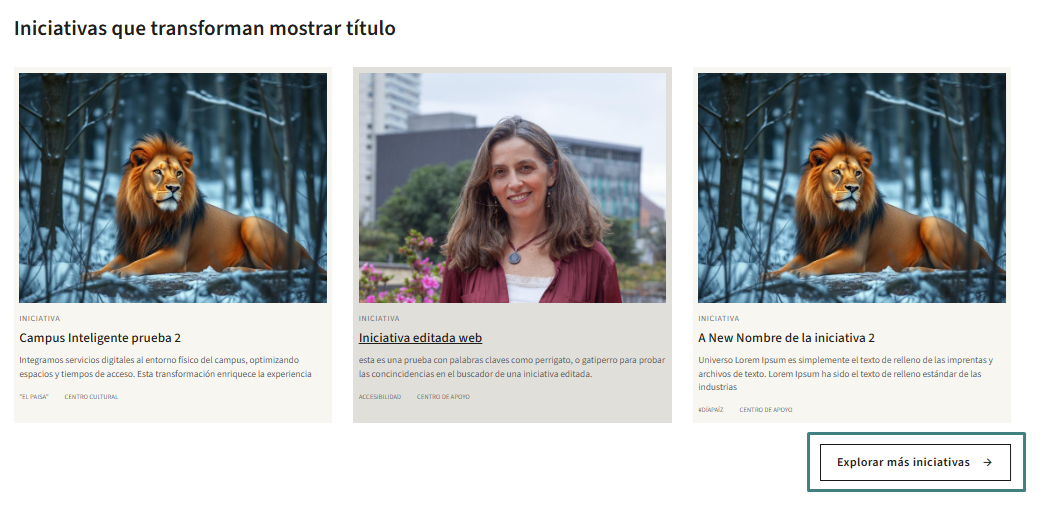
Esta opción permite configurar las tarjetas de iniciativas para su visualización en ciertos contenidos del sitio TU+. Se pueden aplicar filtros en distintas secciones para facilitar la búsqueda por fecha o fundamentos relacionados, ofreciendo así un acceso rápido y sencillo al contenido filtrado de todas las iniciativas de TU+.






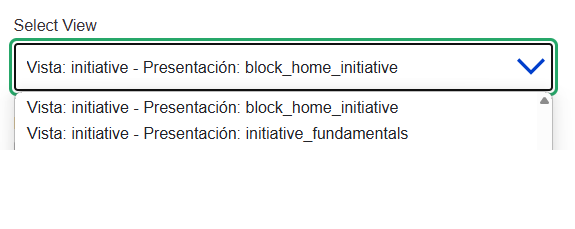
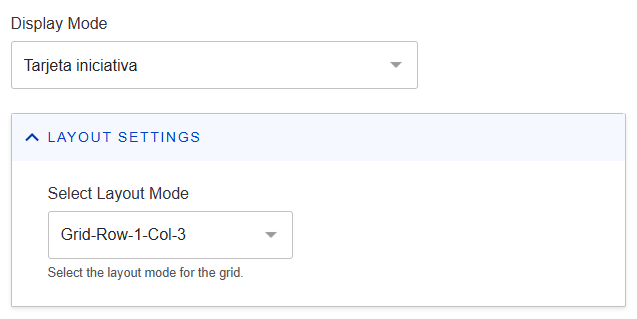
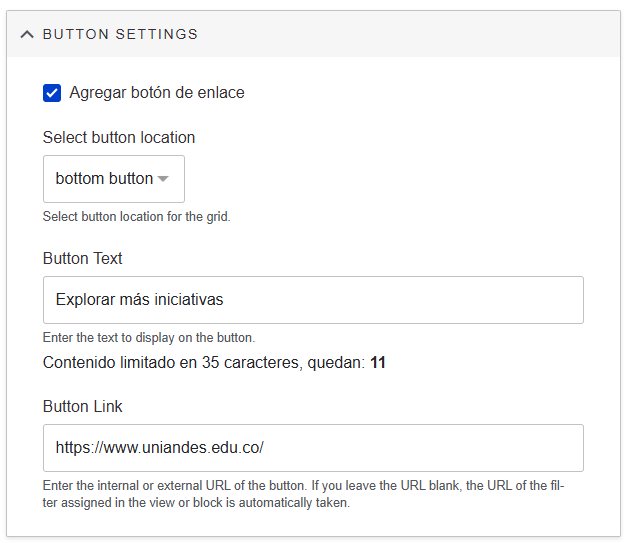
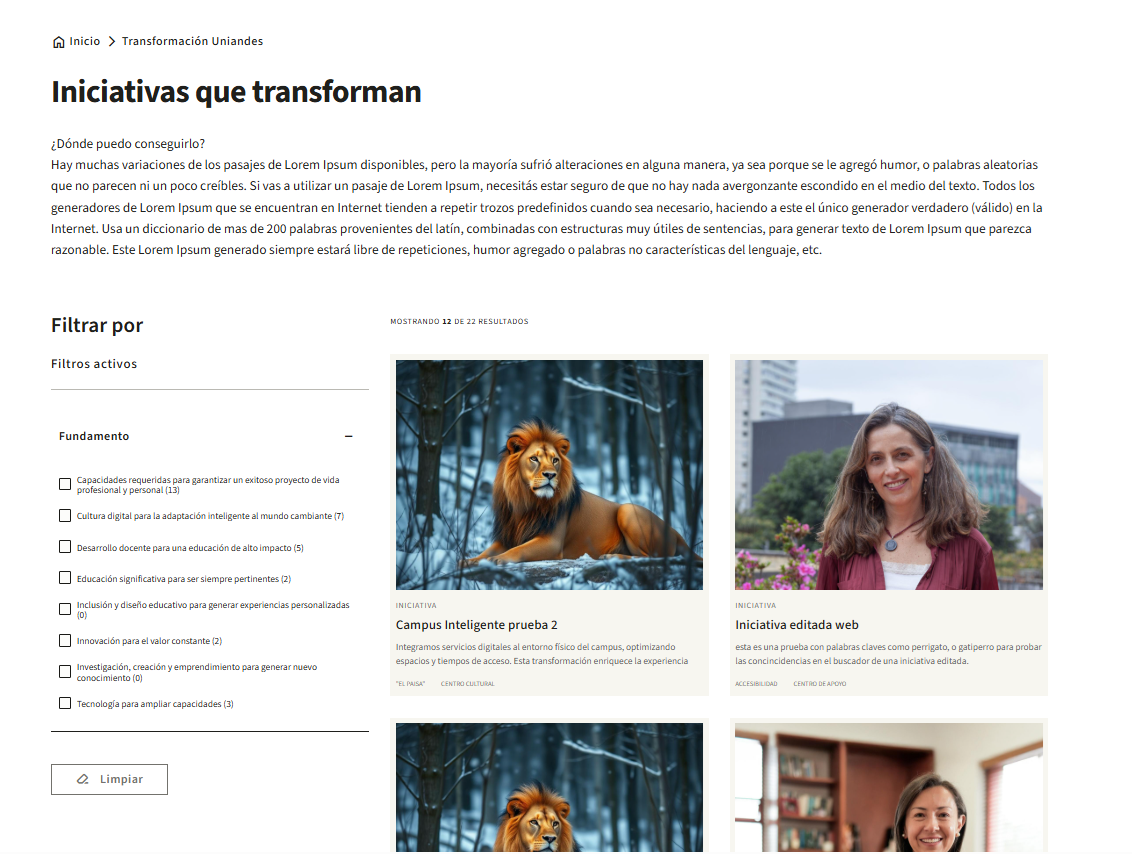
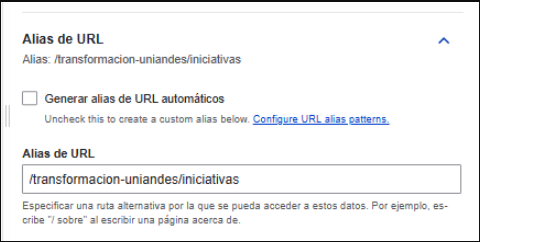
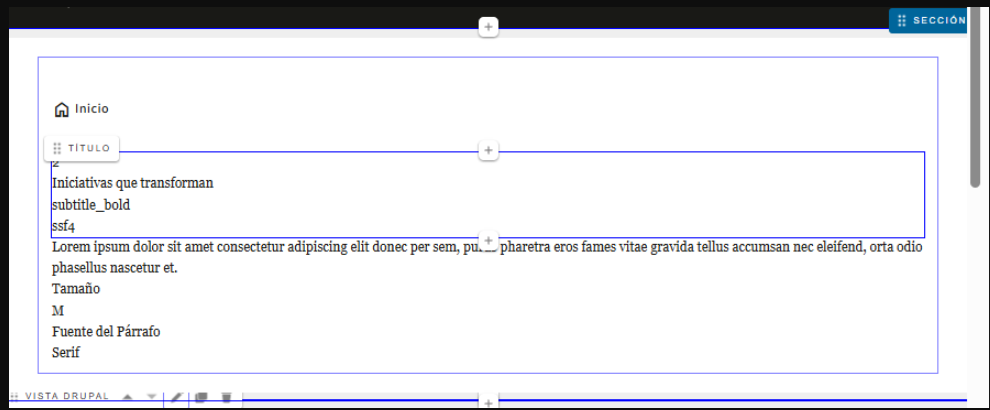
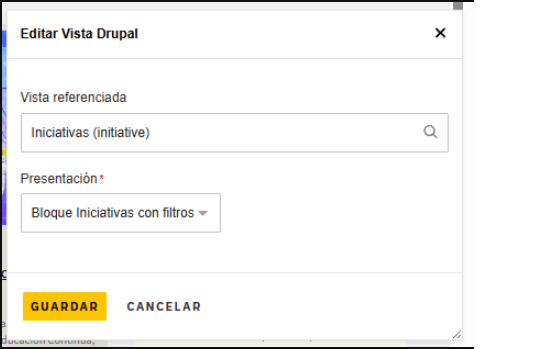
Esta opción permite configurar los filtros y resultados para la visualización en el sitio TU+ de las tarjetas de iniciativas, filtradas según los fundamentos deseados, ofreciendo así un acceso rápido y sencillo al contenido de todas las iniciativas del sitio TU+. Para configurar el componente Vista de Iniciativas, se deben seguir los siguientes pasos:





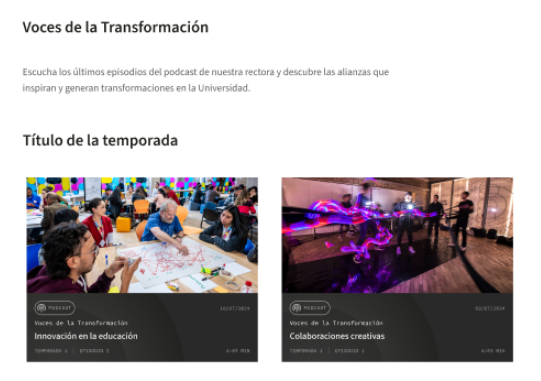
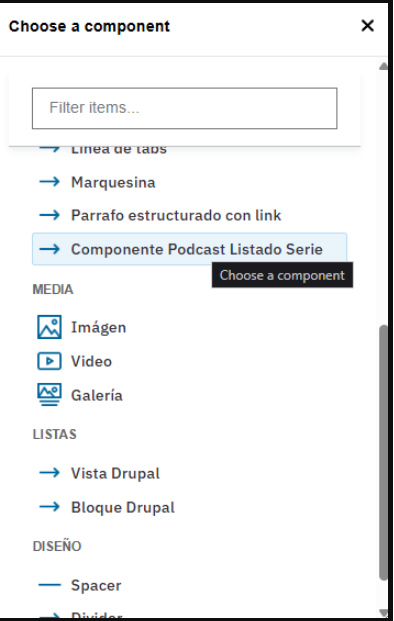
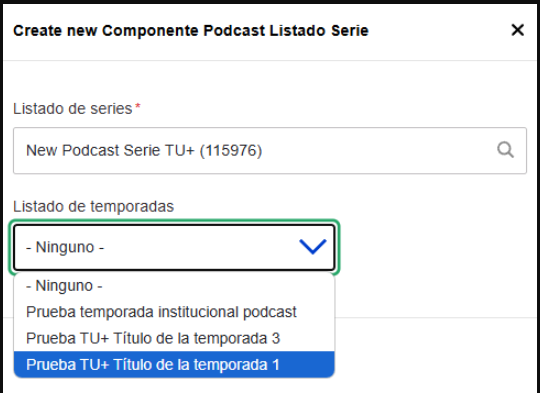
Esta opción permite configurar el componente Listado de episodios por serie para su visualización en el sitio TU+, facilitando un acceso rápido y sencillo a los episodios de una temporada relacionados con una serie. Para configurar el componente Podcast, se deben seguir los siguientes pasos:



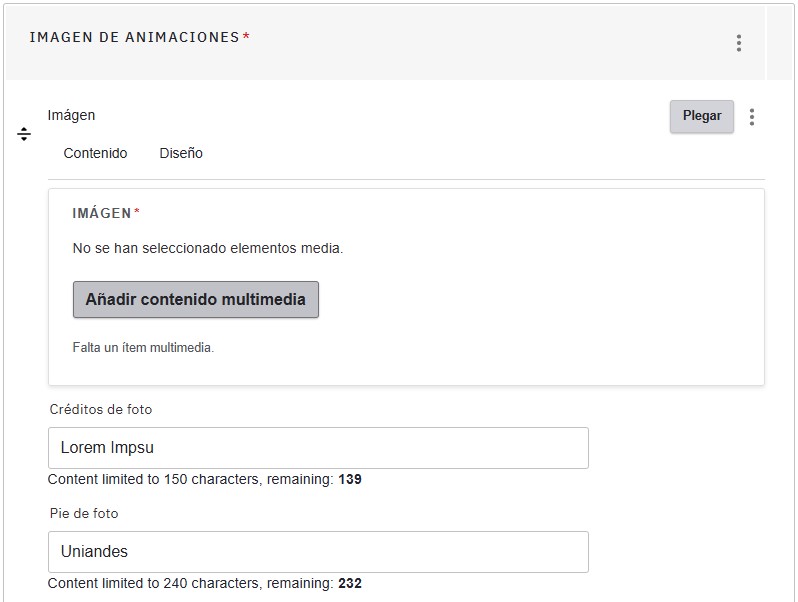
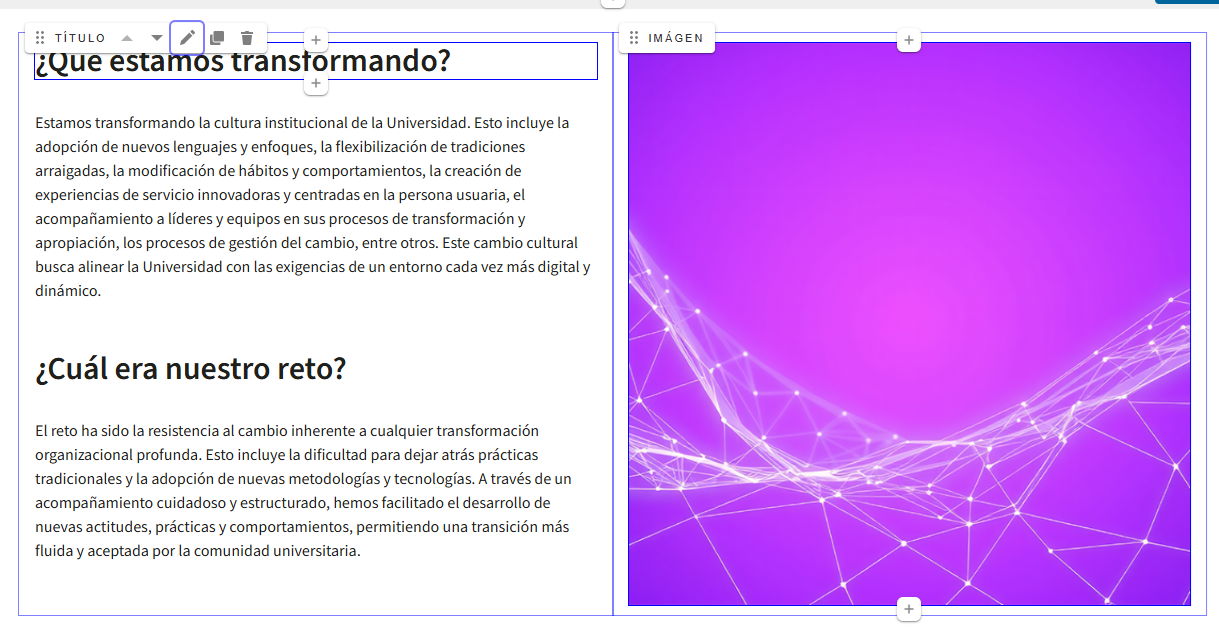
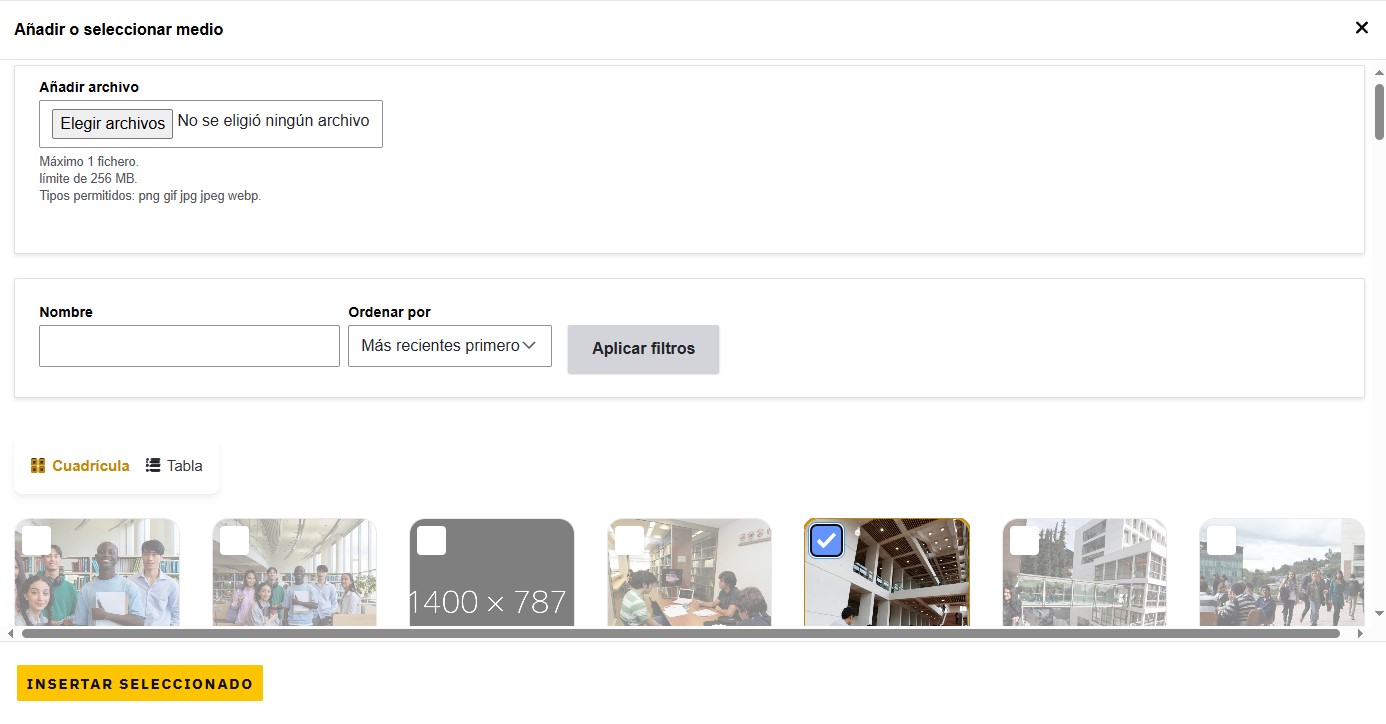
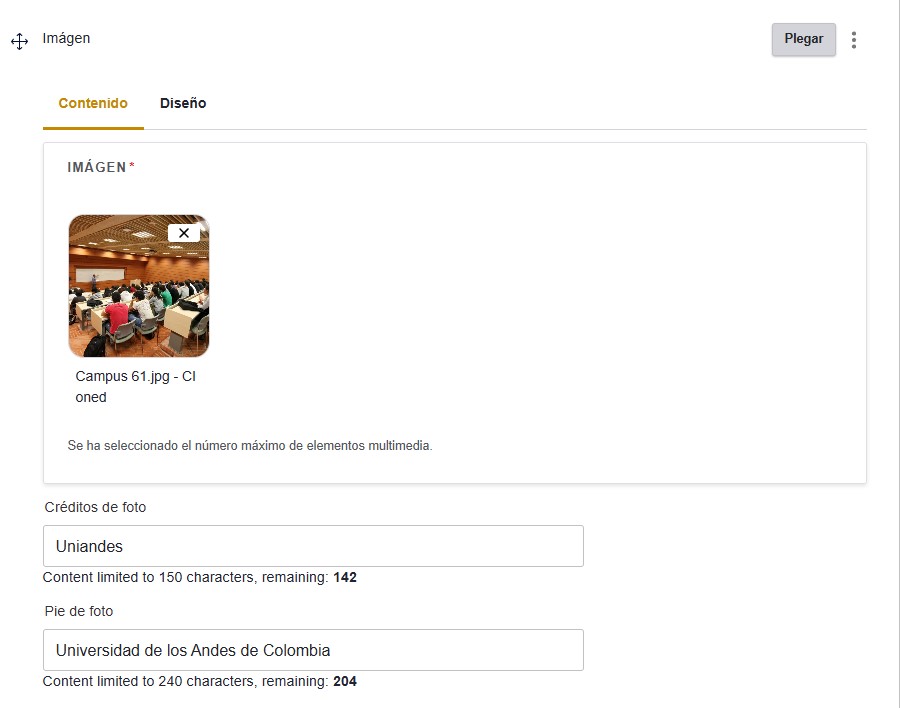
La carga de imágenes en la sección de contenidos es muy sencilla y te permite enriquecer tu página con elementos visuales.


Formatos permitidos: png, gif, jpg, jpeg y webp. - Peso máximo 1MB.

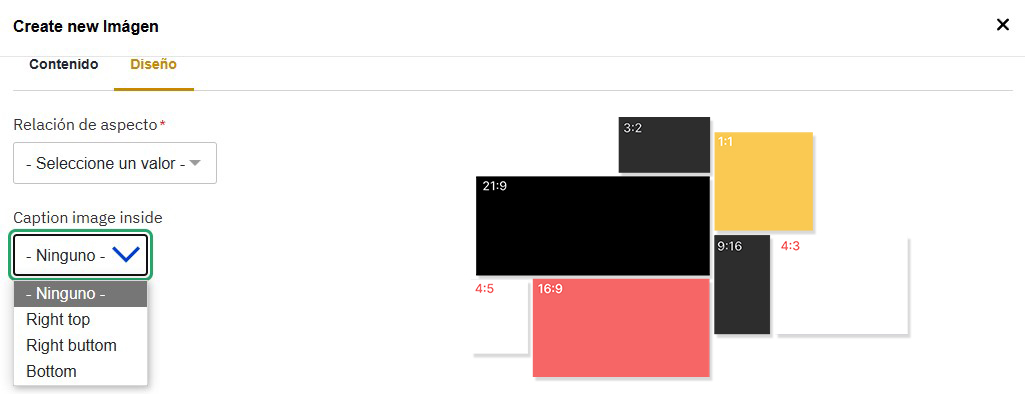
 Es posible modificar la ubicación del pie de la imagen.
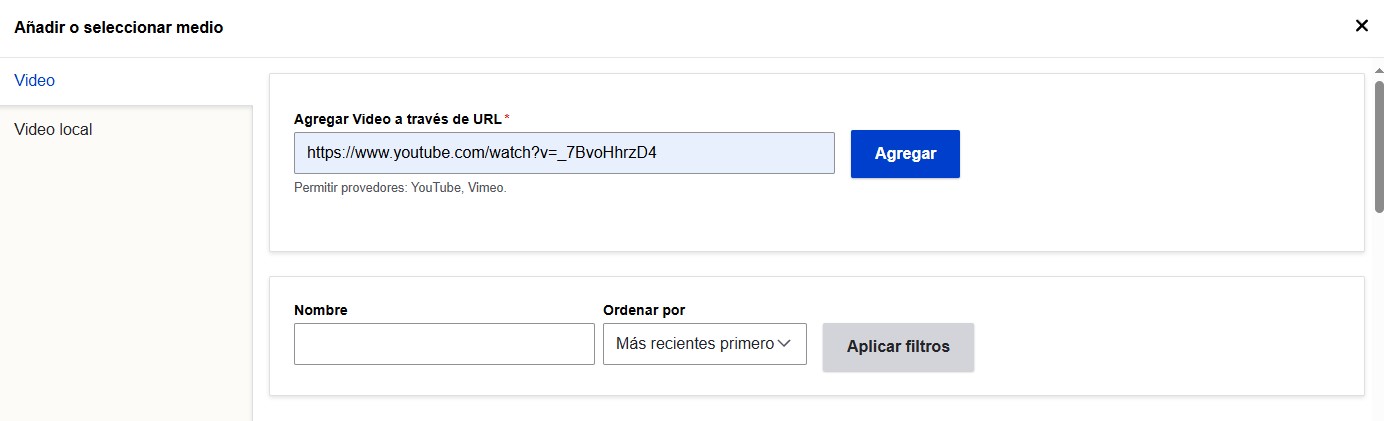
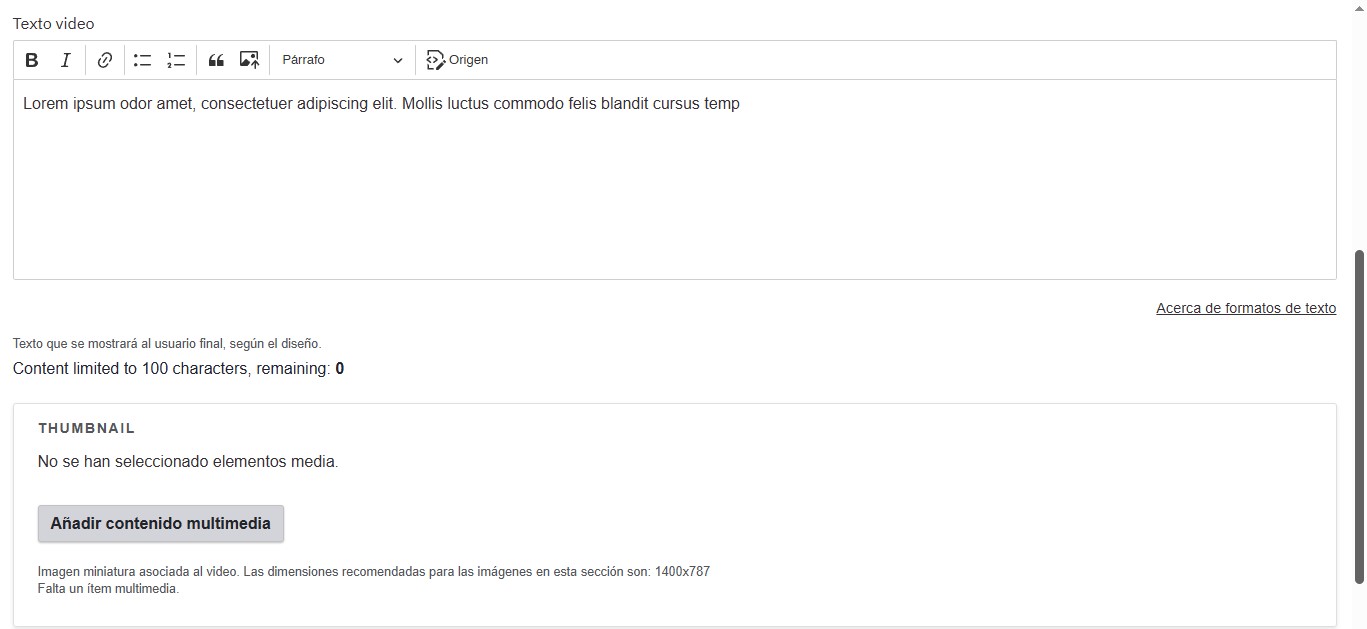
Es posible modificar la ubicación del pie de la imagen.Puedes añadir contenido audiovisual de manera directa o a través de plataformas como YouTube y Vimeo. Esto te permite integrar videos fácilmente en tu página, enriqueciendo tu contenido y haciéndolo más atractivo para los visitantes.


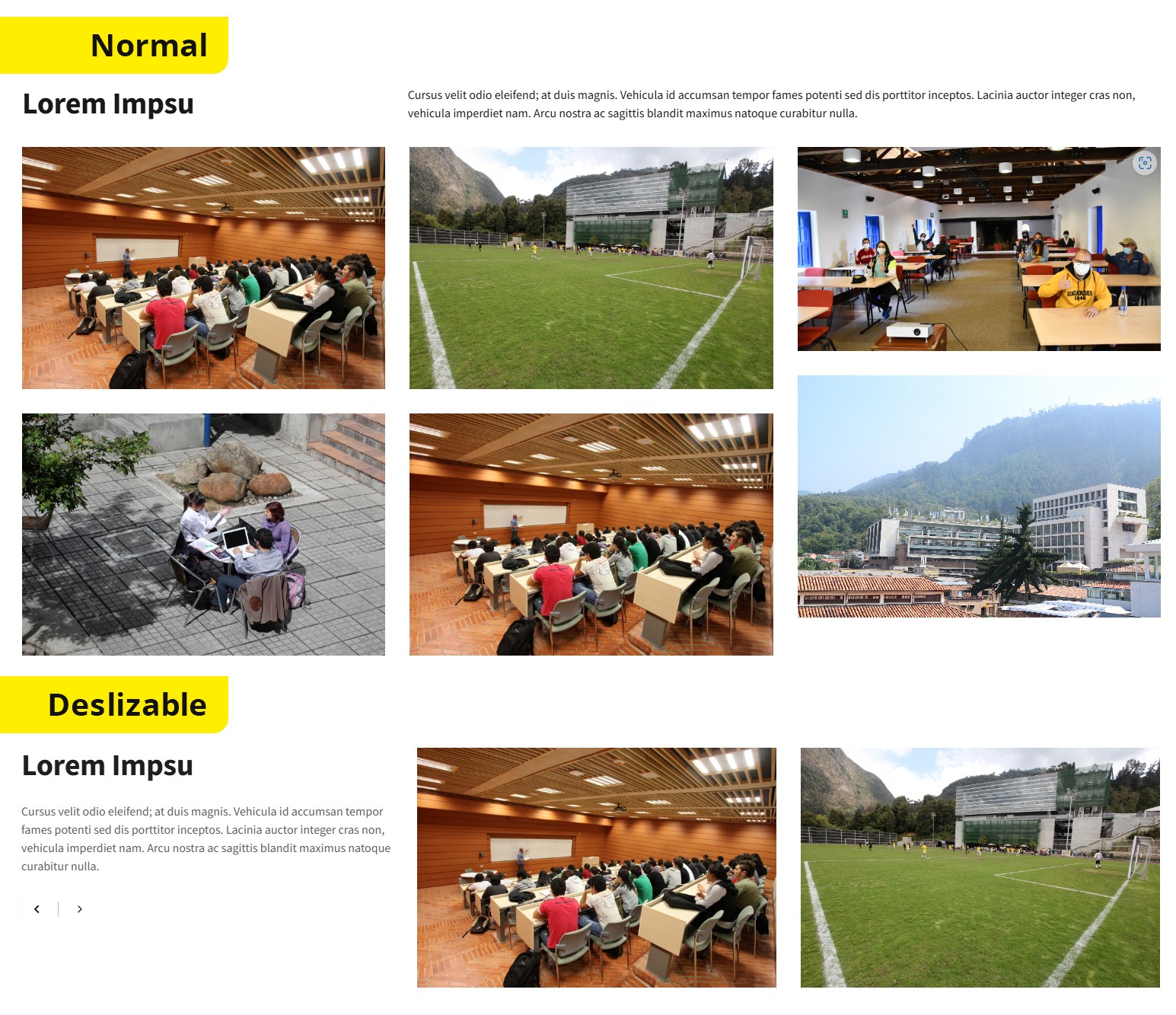
La galería es un método interactivo para agrupar fotografías, ya sea en un formato normal o deslizable. Puedes añadir títulos y descripciones a cada imagen, lo que facilita la organización y proporciona contexto adicional para los visitantes.


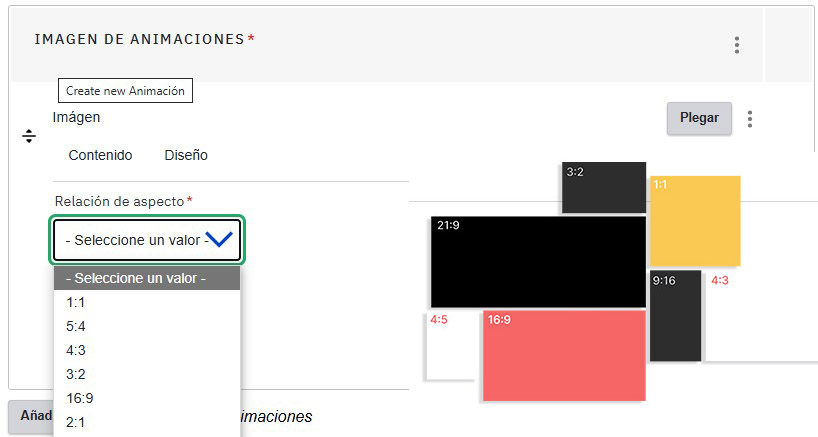
 Aspecto de relación: 1:1, 5:4, 4:3, 3:2, 16:9, 2:1, 4:5, 3:4, 2:3, 9:16 y 1:2
Aspecto de relación: 1:1, 5:4, 4:3, 3:2, 16:9, 2:1, 4:5, 3:4, 2:3, 9:16 y 1:2
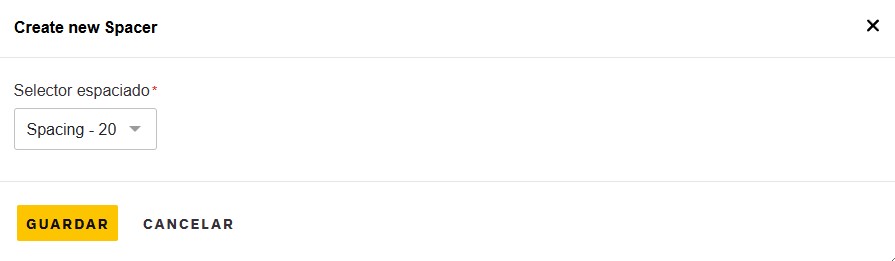
Para mejorar la legibilidad y organización de tu documento, es recomendable agregar espacios entre los bloques horizontales. Esto no solo hace que el contenido sea más fácil de seguir.

Espacios entre 0 a 240 px
Los espacios aplican para elementos que estén dentro de la misma sección.
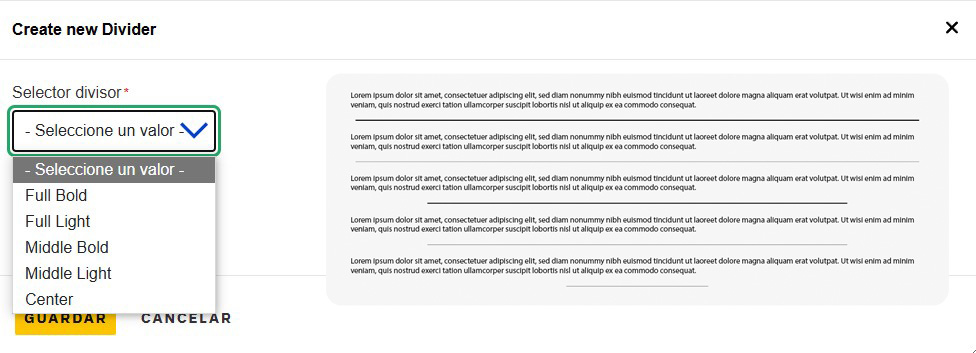
Organiza mejor tu contenido y hacerlo más legible, es una excelente idea dividir los contenidos a través de una línea horizontal. Esta técnica no solo ayuda a separar secciones de manera clara.

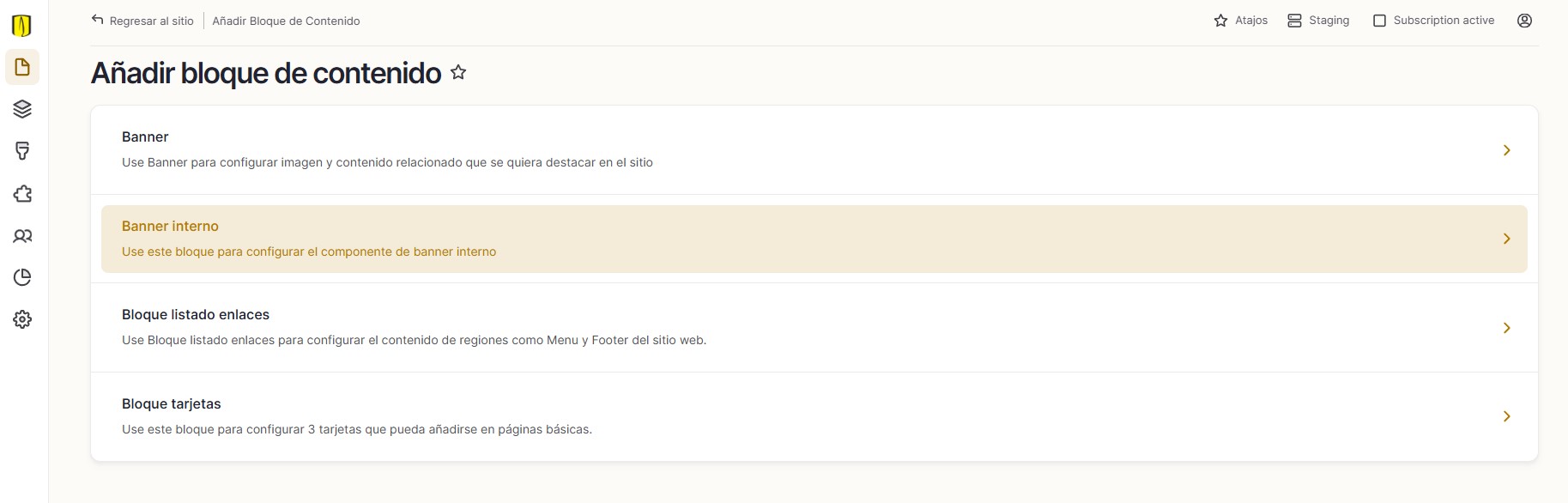
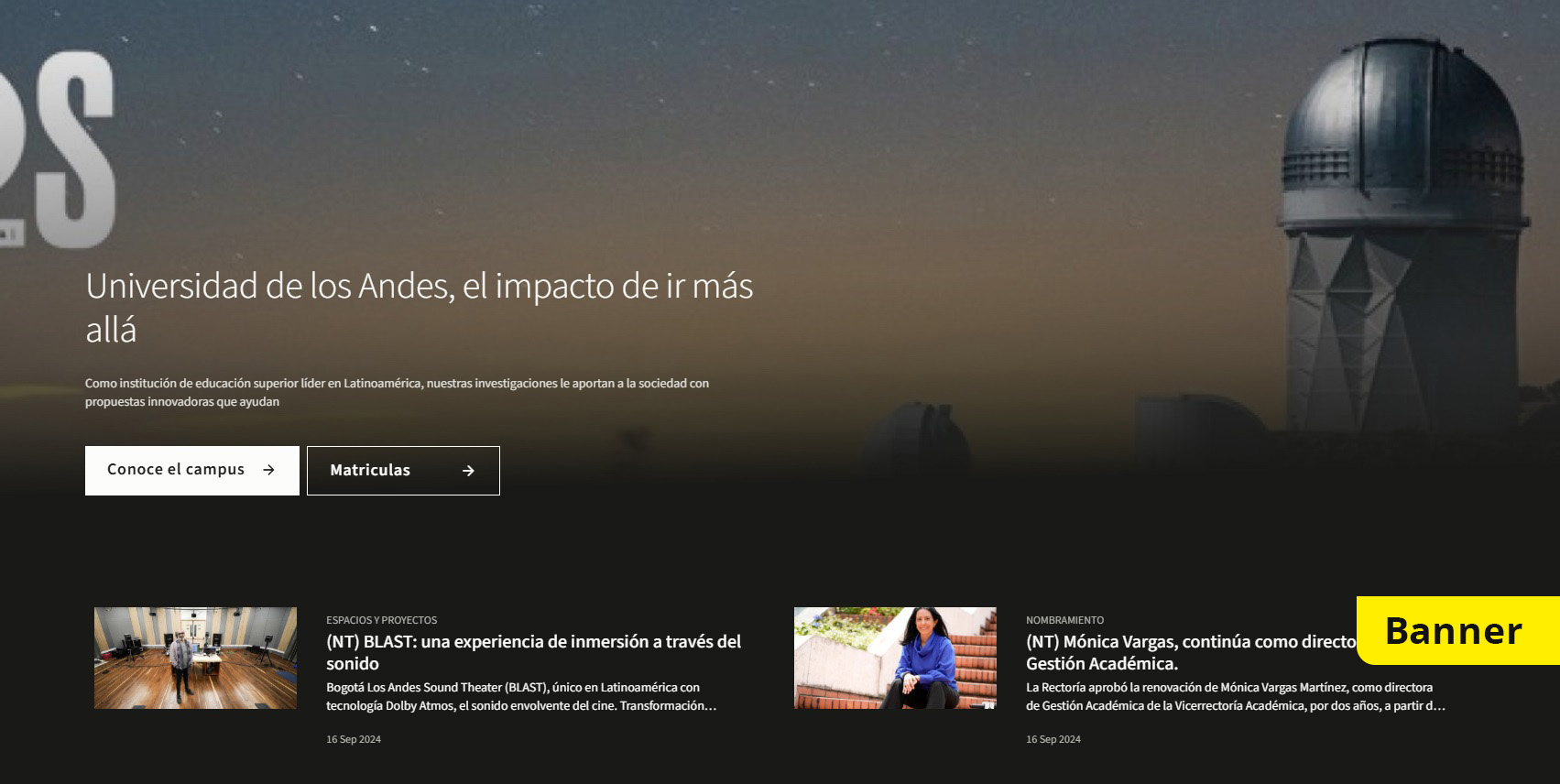
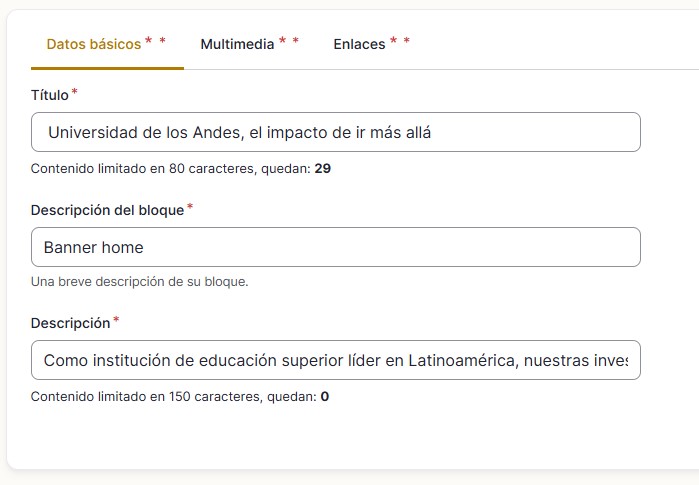
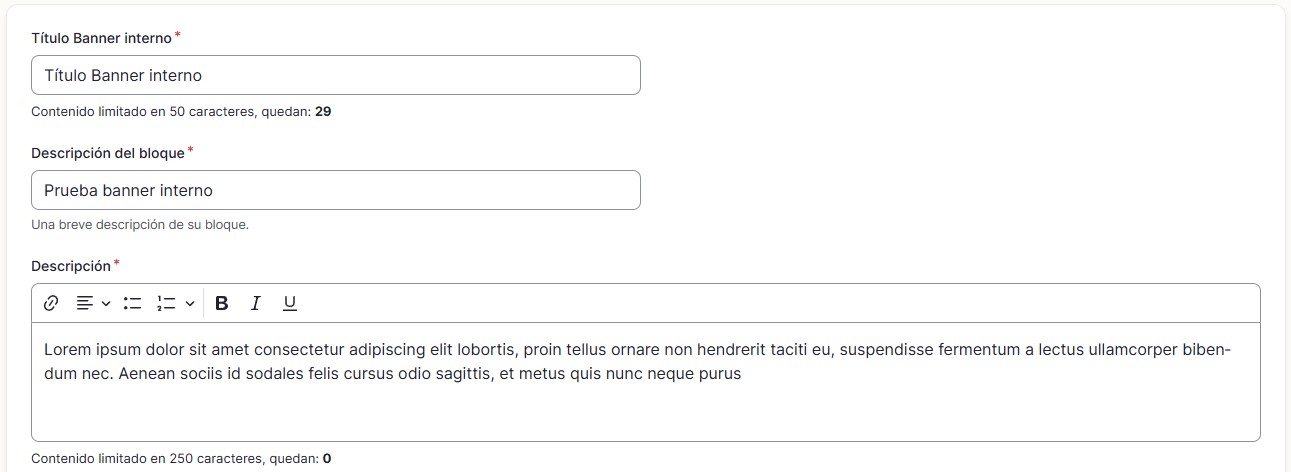
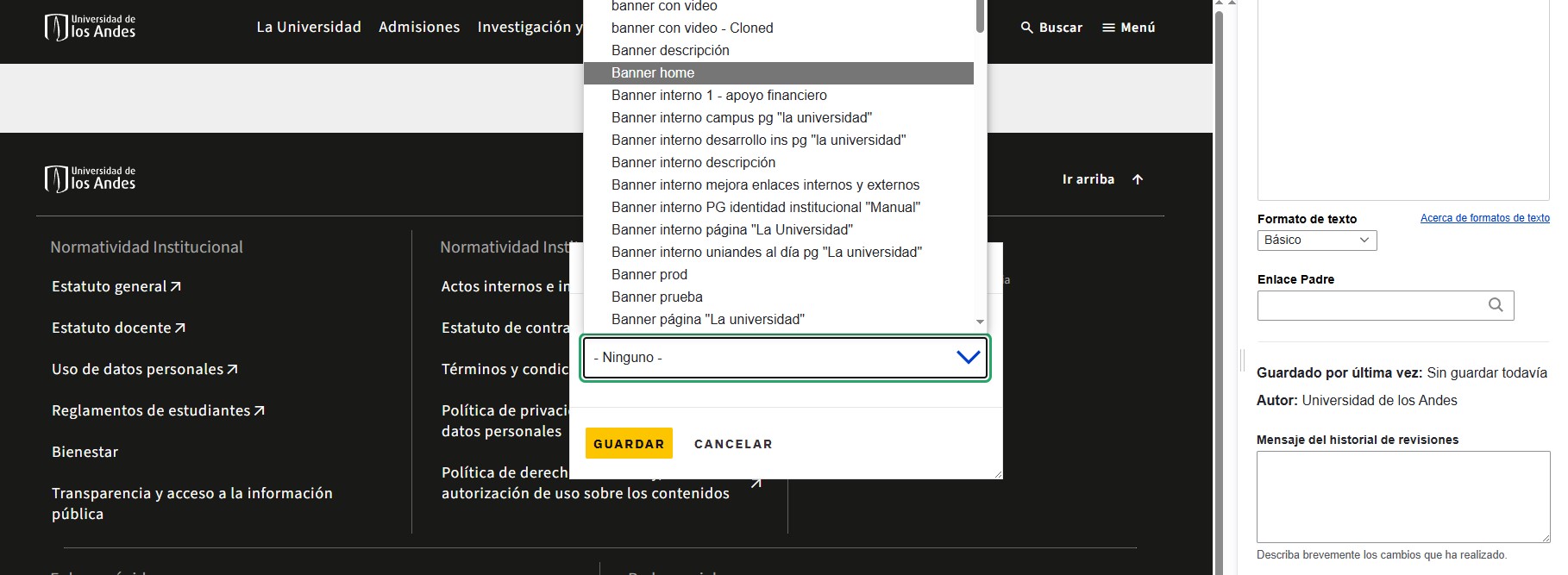
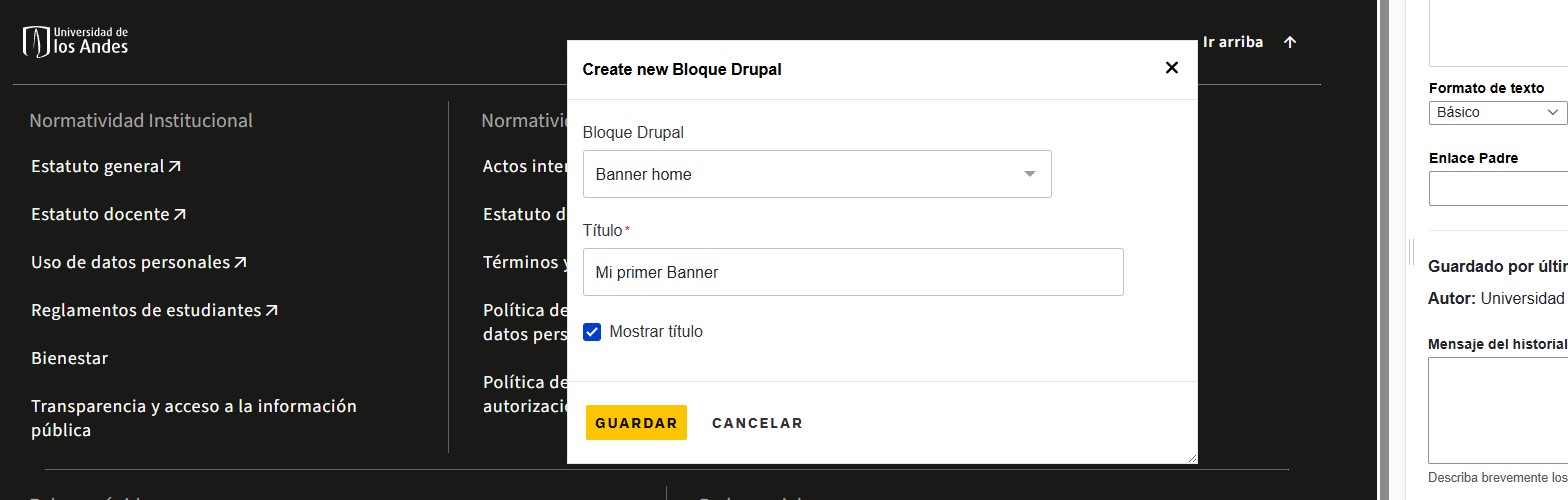
Son utilizados para crear contenidos personalizados, permitiendo ser reutilizado entre páginas desde los componentes. Existen 4 tipos de bloques banner, banner interno, bloque listado enlaces y bloque tarjetas. Para ingresar en el menú busca Contenidos > Bloques.




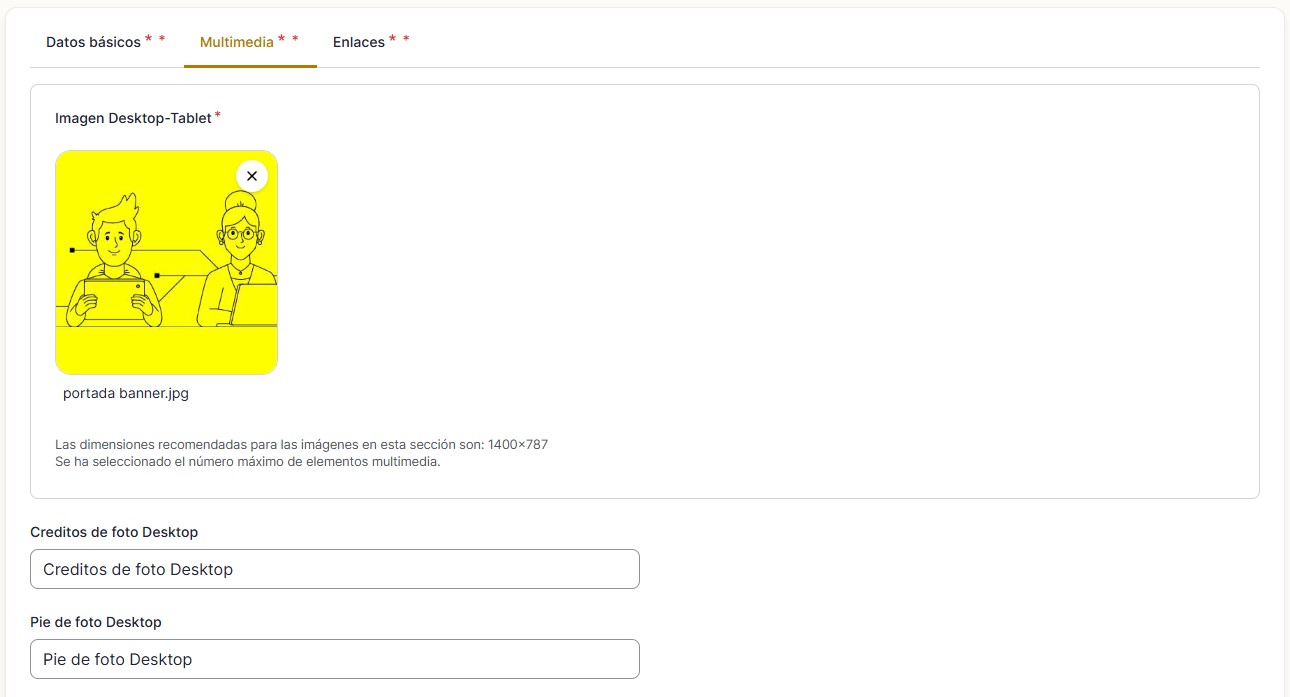
 En multimedia es importante tener la versión escritorio (1400x787 px) y mobile (600x1066 px). En ambas opciones de agregar créditos y pie de foto. También agregar contenido audiovisual.
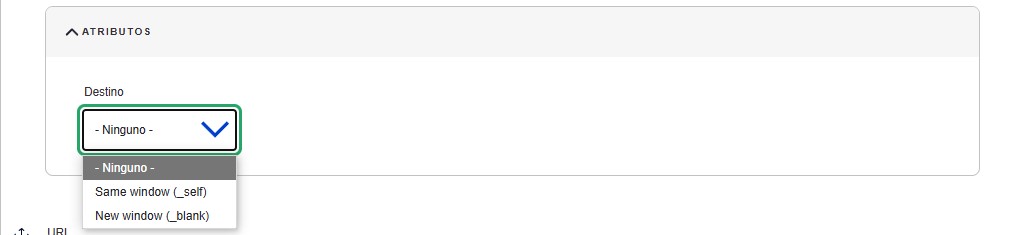
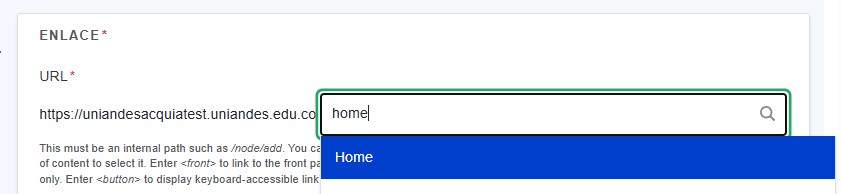
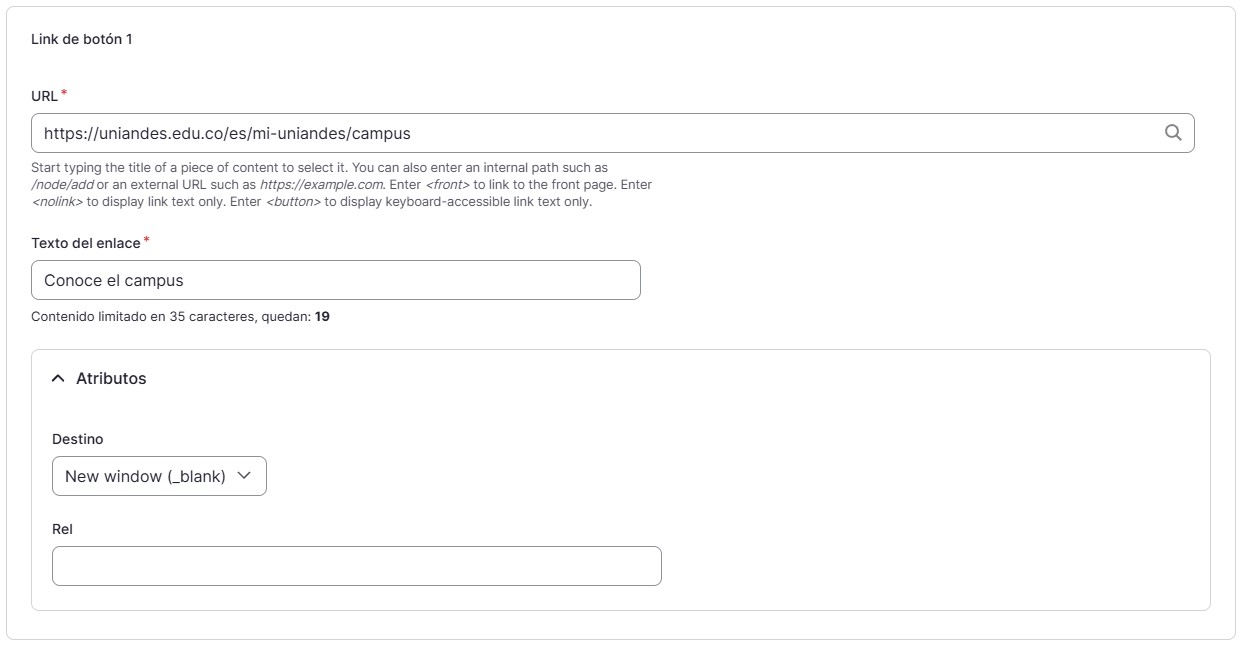
En multimedia es importante tener la versión escritorio (1400x787 px) y mobile (600x1066 px). En ambas opciones de agregar créditos y pie de foto. También agregar contenido audiovisual. Opción de dos botones para enlace URL completa o path, texto de enlace (Hasta 35 caracteres), atributos URL _self = Misma ventana | _blank = Nueva pestaña y contenido relacionado por búsqueda.
Opción de dos botones para enlace URL completa o path, texto de enlace (Hasta 35 caracteres), atributos URL _self = Misma ventana | _blank = Nueva pestaña y contenido relacionado por búsqueda.
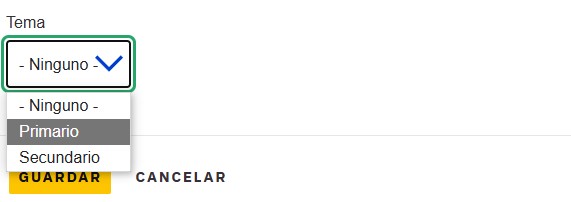
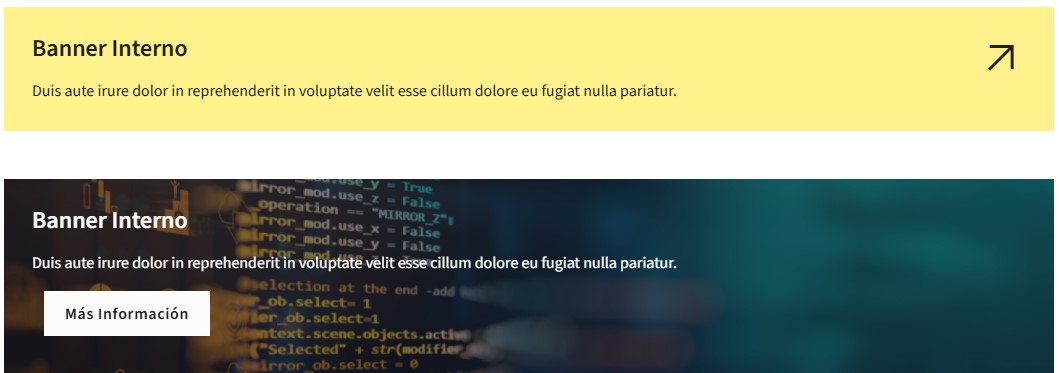
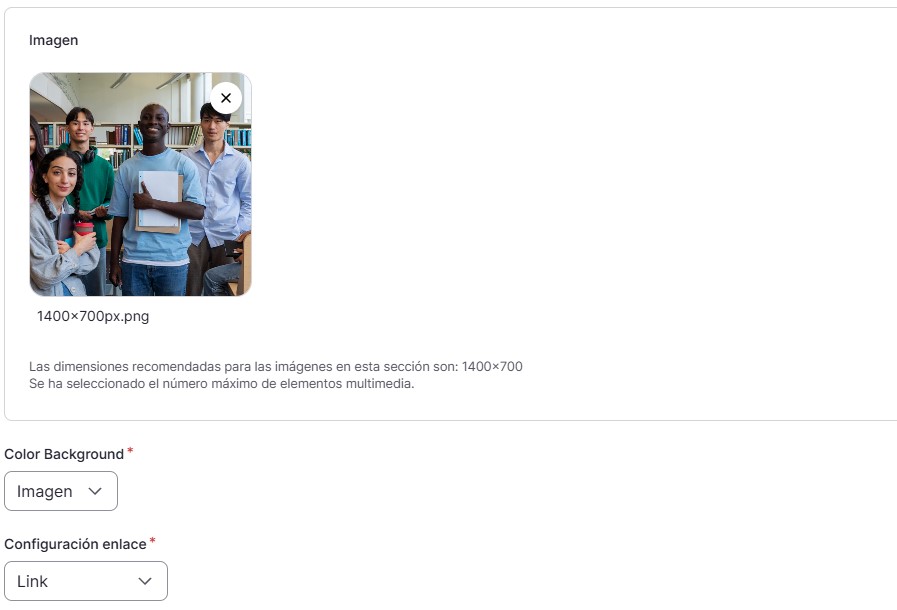
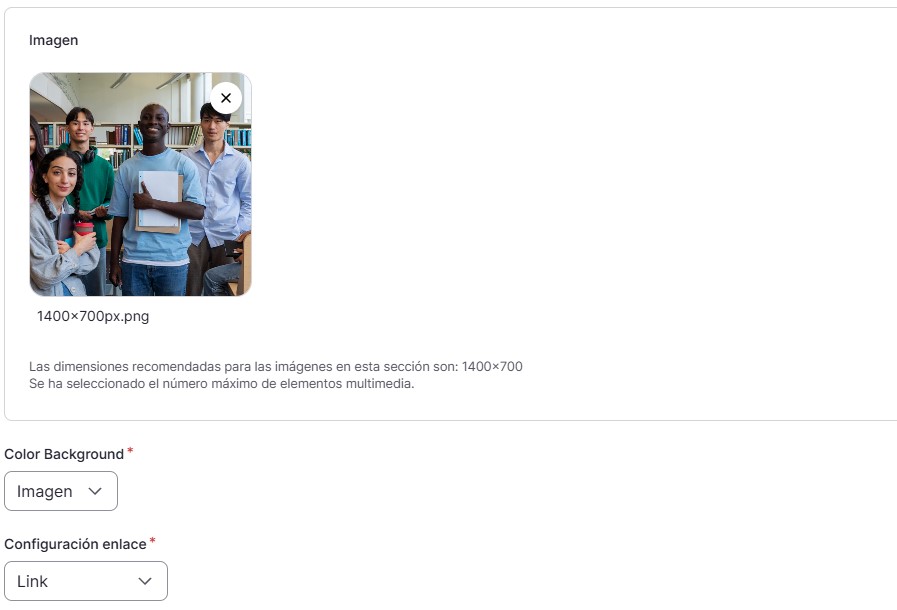
 Carga de la imagen (1400x700 px) o fondo de color amarillo, claro y oscuro. Configuraciones para el enlace tipo banner interno, link y botón.
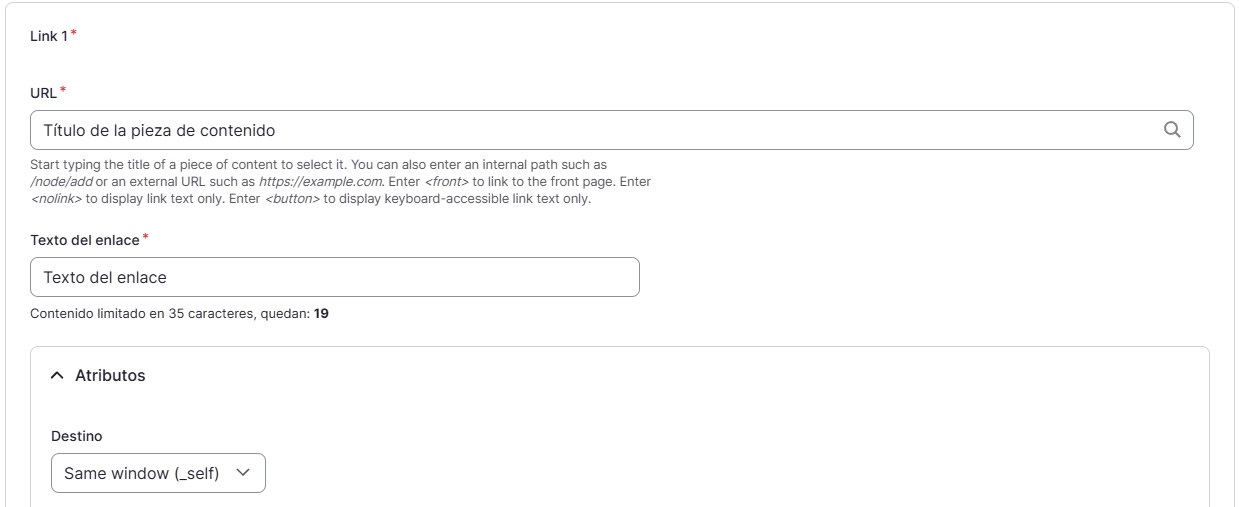
Carga de la imagen (1400x700 px) o fondo de color amarillo, claro y oscuro. Configuraciones para el enlace tipo banner interno, link y botón. Opción de dos botones para enlace URL completa o path, texto de enlace (Hasta 35 caracteres), atributos URL _self = Misma ventana | _blank = Nueva pestaña y contenido relacionado por búsqueda.
Opción de dos botones para enlace URL completa o path, texto de enlace (Hasta 35 caracteres), atributos URL _self = Misma ventana | _blank = Nueva pestaña y contenido relacionado por búsqueda.
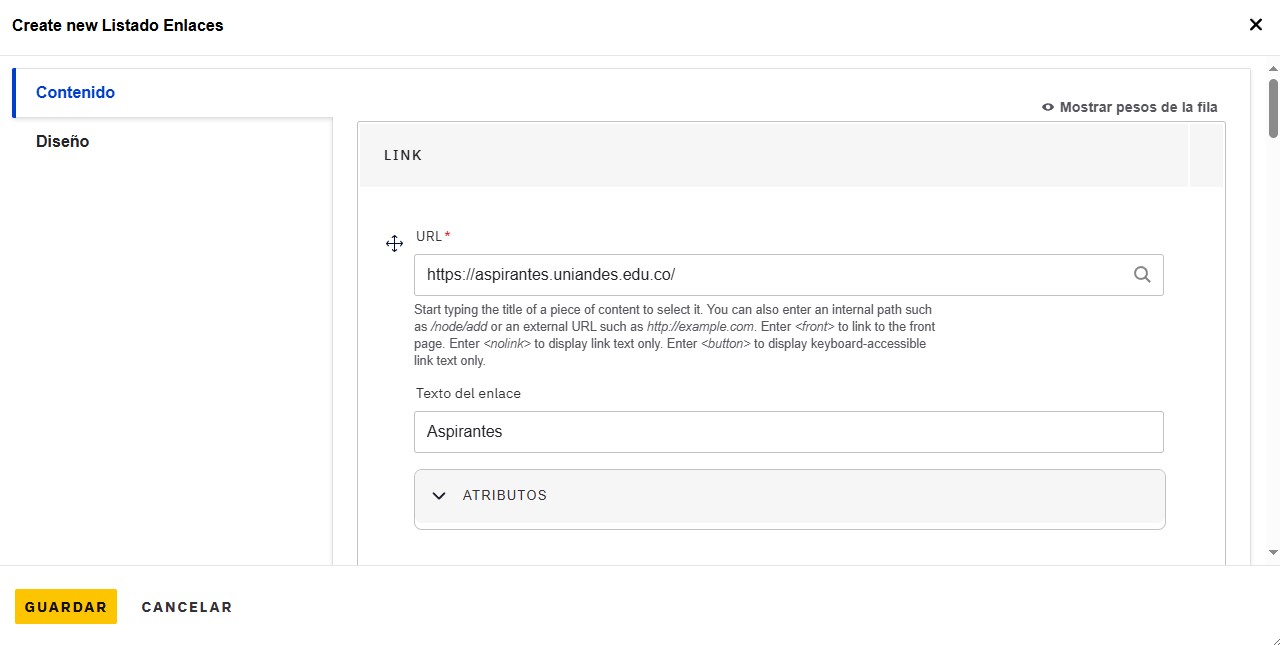
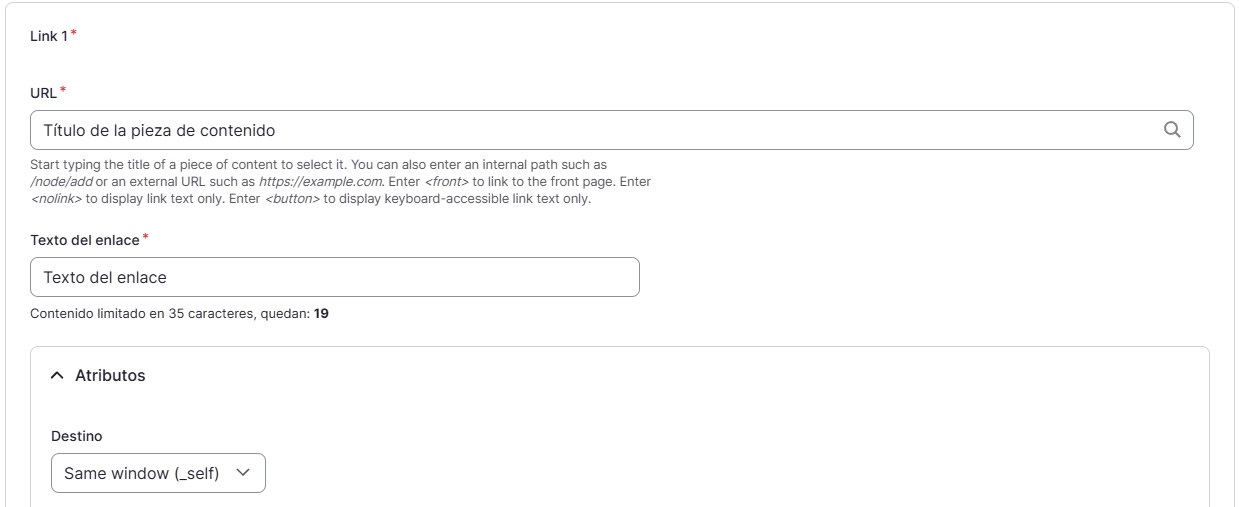
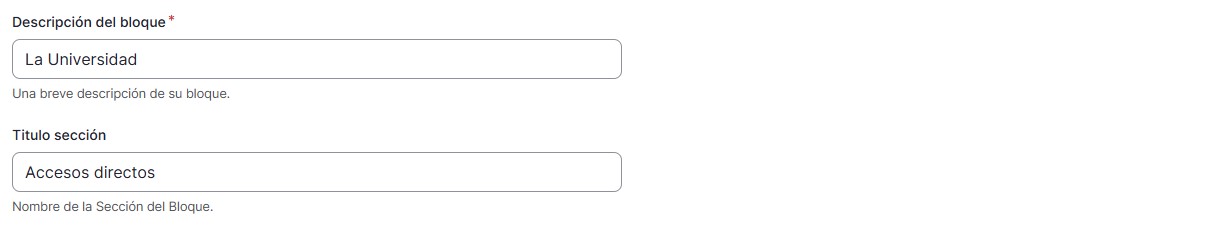
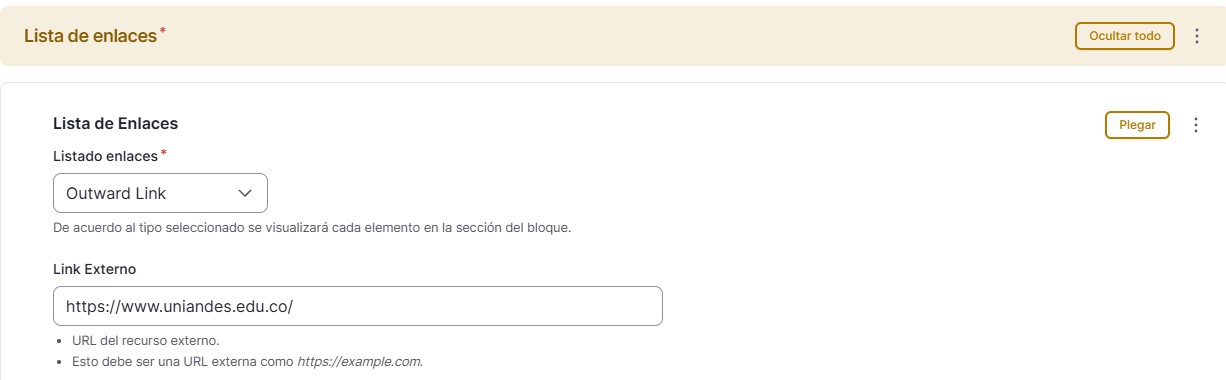
 Listado de enlaces tipo “Outward Link” pegar enlace path o completo. Título del ítem (hasta 80 caracteres).
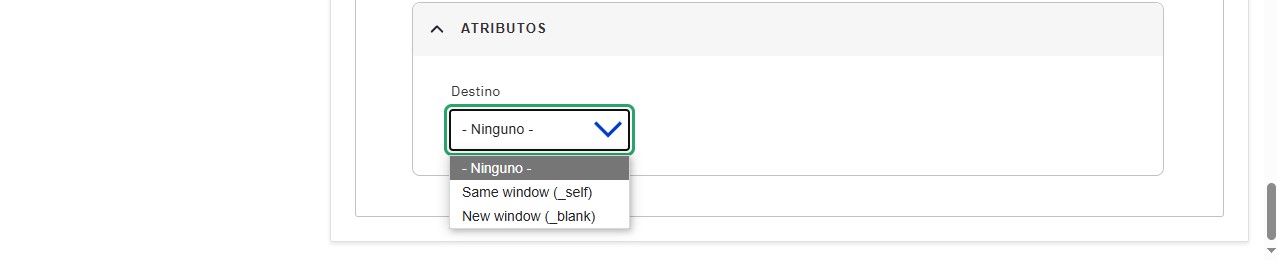
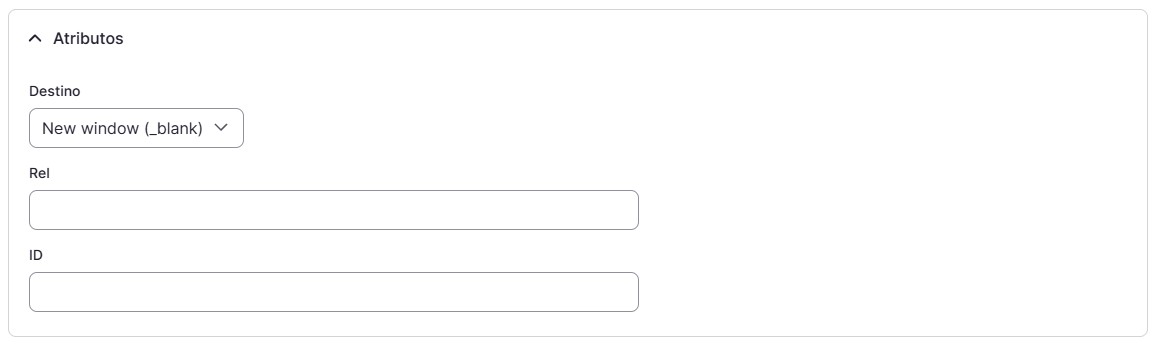
Listado de enlaces tipo “Outward Link” pegar enlace path o completo. Título del ítem (hasta 80 caracteres). Los atributos indica que la página de destino hacia la que apunta y nombre ID único. Atributos para _self = Misma ventana | _blank = Nueva pestaña.
Los atributos indica que la página de destino hacia la que apunta y nombre ID único. Atributos para _self = Misma ventana | _blank = Nueva pestaña.
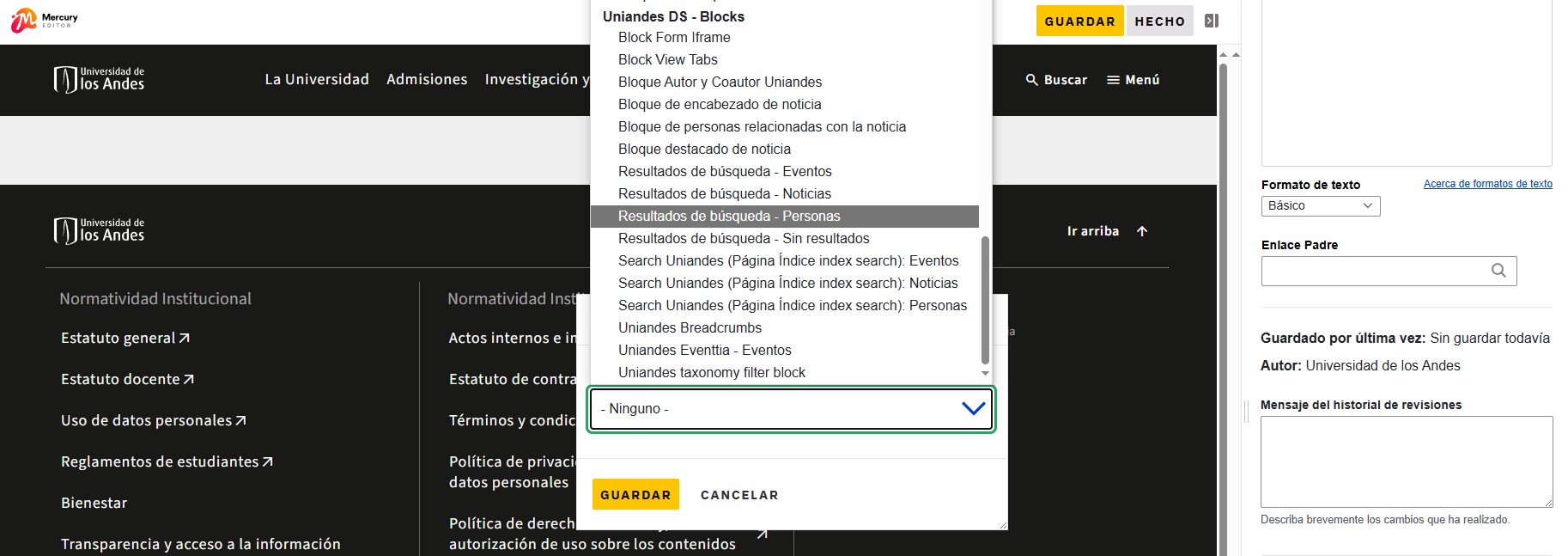
Lista de bloques creados desde desarrollo para usos exclusivos dentro de la plataforma. Esta divido en dos grupos Social media Share y Uniandes DS Blocks.

Sistema para compartir la página del sitio en tus redes sociales para que tus amigos y seguidores puedan descubrir y disfrutar del contenido.

Enlaza el formulario que esta embebido que va en la página de transparencia.

Complemento para mostrar en la página de resultados la búsqueda por palabra clave.

Bloque utilizado en la página de resultados. Carga por medio de tablas según tipo de noticias y eventos.

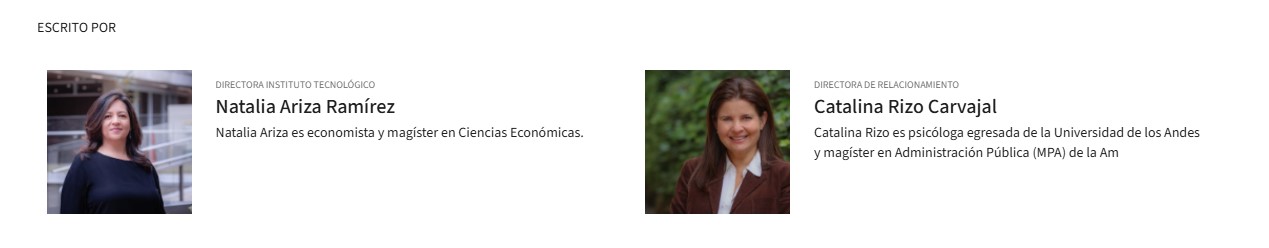
Llamado del nombre autor o coautor de la noticia. Que es agregado en la parte de datos básicos. *Aplica para noticias.

Permite cargar contenido destacado de forma manual para noticias y eventos TU+. Hasta 5 destacados.

Encabezado con título e imagen de la noticia. Carga los datos de imagen de encabezado, formato, título, texto descriptivo y taxonomías. *Aplica para noticias. Tenemos 8 header disponibles por cada tipo de formato de noticia.

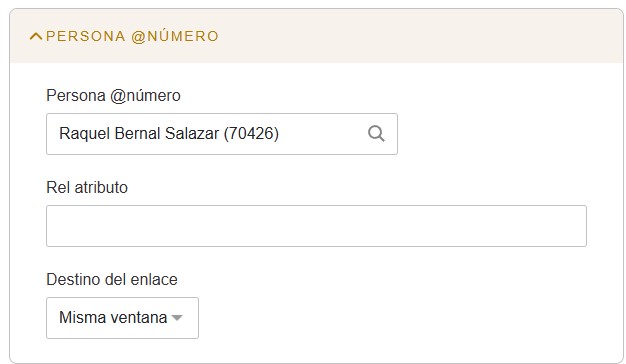
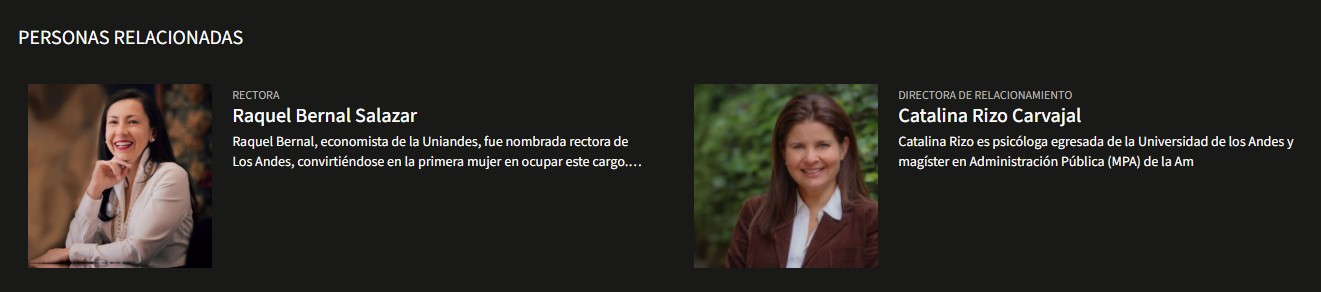
Se pueden agregar hasta 4 personas se cargan de forma directa. Usando el buscador y atributos para URL _self = Misma ventana | _blank = Nueva pestaña.


Añade la miga de pan en el cuerpo del sitio. Dependiendo de la página de enlace padre, se mostrará toda la ruta jerárquica para facilitar la navegación.

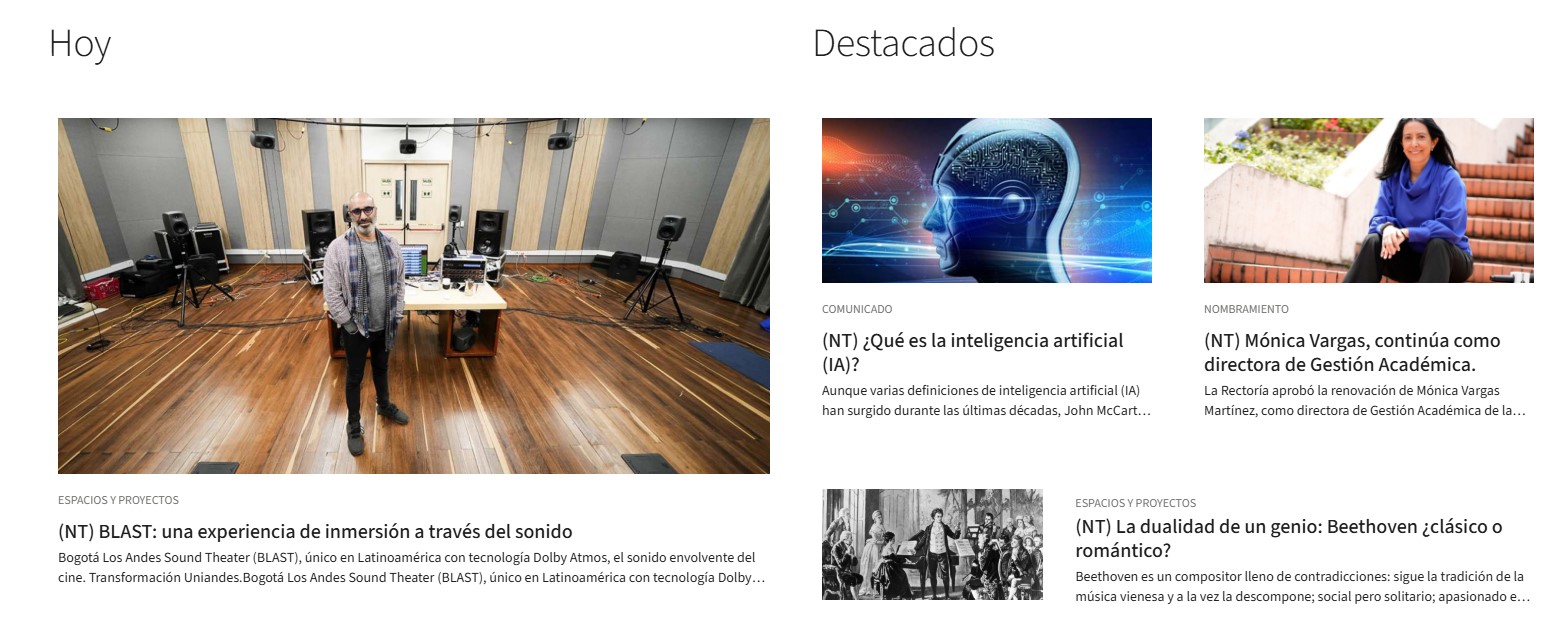
Componente permite seleccionar el listado de eventos a través del ID.

El ID genérico para eventos es “events”. Para eventos destacados, utiliza “block_featured”, y para otros eventos en la lista, usa “block_other_featured”.

Este componente te permite seleccionar y organizar el listado de noticias según el tipo de noticia y el formato que prefieras.

Es utilizado para colocar bloques de contenido en forma predeterminada, con toda una serie de directorios libres para usar según cada situación. Importante revisar el detalle de cada función.


Estos bloques aplican para contenidos tipo noticias y página básica.